There Has Been A Lot Of Research About Autistics Over The Years, But This One Really Took The Cake!






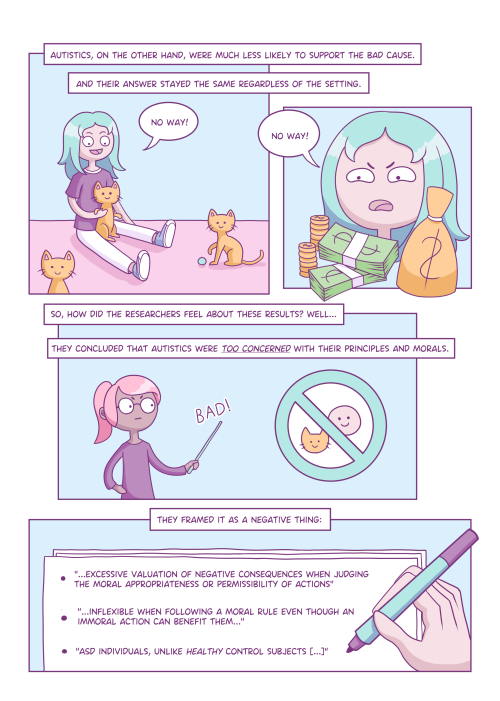
There has been a lot of research about autistics over the years, but this one really took the cake!
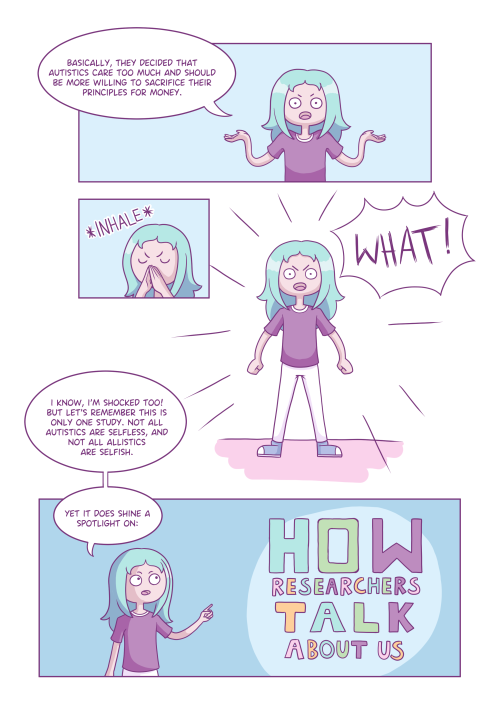
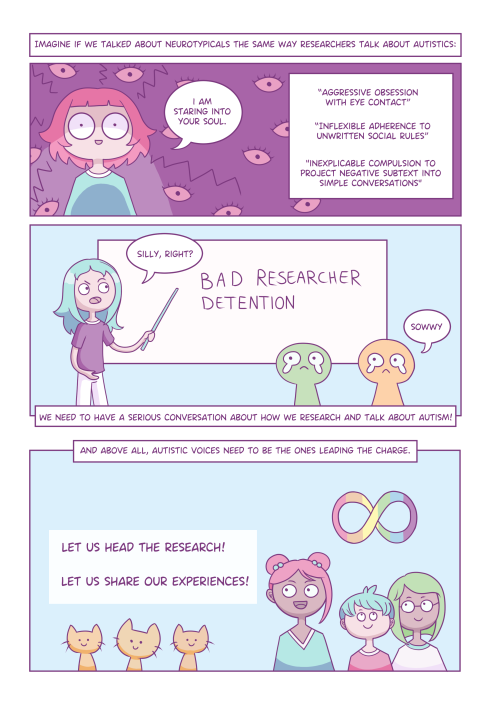
This is what happened when researchers attempted to compare the moral compass of autistic and non-autistic people…
More Posts from Zephiris and Others
Hi I just went to a forest rave in the Oakland woods so uh if anyone else went dm me? I’m just curious if my internet life intersected with my irl life tonight
Eh all programming languages are good for certain use cases (aside from Java - Kotlin is better for android and Go is better for anything else).
Python is good at quick and dirty automation that just needs to get done. It’s very friendly to use and won’t pout at you when you ask it do something. Also once you learn to navigate pandas+numpy combined with Jupyter Notebooks it gets wayyyy faster and easier to use for data wrangling.
For example, I recently used Python to scrape hundreds of thousands of tweets via snscrape without having to use twitter’s API. Once I downloaded all the tweets it took me about 30 minutes to then do some basic analysis/labeling/sorting on said tweets.
Yes pip is terrible. Yes Python has only a hint of types (typescript style type hinting arrived in 3.something). Yes pickle creates so many vulnerabilities. Yes performant Python is basically C in a trench coat.
All that said, there’s a reason Python is many people’s first typed programming language and why I continue to use it whenever I have some data I have to fetch, transform, and analyze or whenever I’m just starting to explore a new field of computer science.
Writing Python is basically like writing pseudo code so I love it for anything that I just need to code up and run once or twice for either a proof of concept before moving to a more “serious” language or just discard the program is for my one-time personal use only.
No one should ever have to maintain more than 1k lines of Python but I will still occasionally write that much Python simply because it lets me explore high level techniques without worrying about being perfectly precise.
Python is not for production but instead for messing around. Python is that goofy ahh language that everyone likes because it doesn’t mind when you affectionately mess with it. Python is the adorable sidekick that makes programming fun again and for that I adore it
Java is a trash language that should burn in the parts of hell where hitler is
Rust on the other hand is a bratty lil language that should burn in the parts of hell where queers party
It should be illegal to require that any device or software connect to the internet just to run. I shouldn't need to log in with microsoft to open any of their programs on my local computer. All games should be playable without access to an online server. All media you pay for should be downloadable to local disk as a raw file and if they don't like that because they know you'll share it and upload it, tough shit. They took your money already, they'll live.
Background decorative elements
I felt like the placement of your background images within the body tag to the top and bottom of your main content div is pretty intuitive overall. The only thing I could think of to improve the vines would be to make them pseudo elements (another YouTube video by Kevin Powell) of the body element so that way you don't have to have empty divs cluttering your html for them. Pseudo elements are useful for purely decorative elements because they're created purely out of CSS; no HTML required!
Now for color: below the fold bc hyperfixation go brrr
TLDR: Color contrast is hard; especially with the current color systems we have today (HSB/RGB) since the numeric incantations of popular color systems don't line up with how our eyes actually perceive color, especially when it comes to brightness. Google made a new color system (along with a tool based on that color system to generate color palettes) that lines up better with how humans perceive color but it still isn’t perfect. IMO using tools like palettte.app (with 3 t’s) and hand-selecting colors numbered by how light they are - more about that below - works best and gives projects more of a hand-made feel but Google's tool works well enough for making a quick and professional looking color palette.
Now for a very colorful rant:
Making CSS variables with the format
colorName-brightnessValue
makes it easier to meet contrast standards when coding up a website. I'll usually organize my colors to range from 0 to 1000 exclusive where 0 is black and 1000 is white. I usually use 100, 300, 500, 700, and 900 the most so I have those 5 shades of each main color ready to go whenever I start a new project. (I use the same 4 colors for all my projects so it's easy to copy and paste the colors from the last project into the new one!)
That way if I know my background is violet-100 and my text color is violet-700 that the text will be legible because of the difference in brightness values is 600 just based on the variable names alone. Generally a difference of at least 500 (assuming you go linearly in perceived brightness) is enough to get AAA contrast levels.
For an example, here are my css variables for zephiris.me:

Others do the numbering of the shades differently. Here's how tailwind does it:

Tailwind CSS color guide's section on making a custom color palette has links to some helpful tools on how to hand-pick several shades of a set of colors so that the brightnesses of the colors decrease with the numeric value in a way that actually lines up with people's perception of color.
On that same page, tailwind also has all those color palettes shown above free for you to steal use in your projects!

Google's Material 3 design framework has shades of every color go from 0 to 100 for brightness instead of my 0-1000 brightness or Tailwind's 0-1000 darkness.
Google also has a nice resource which will automatically generate a color palette for you (I like doing it manually with palettte.app [with 3 t's] but if you just need a quick and easy palette that meets contrast standards, Google’s resource works pretty well).

Google actually has a very interesting blog post on why it’s so hard to make accessible colors and get the right amount of contrast with current color systems like HSB/RGB etc.. To fix this, they created a new color system, HCT (Hue Chroma Tone), which helps solve that problem by having HCT's Tone value better match our human perception of brightness.
Wrangling Several Colors to Work Together

My main advice for overall UI design is to pick three colors: a primary color (for background colors), a secondary color (for card backgrounds/text colors), and a tertiary color (for any elements that should be interacted with like buttons and links). I made a site to try out various combinations of colors and share those palettes with others a while ago (apparently November of 2021, thanks GitHub!)

Recently Juxtopposed made a more professional version of what I made called realtimecolors.com along with an accompanying video. Her website also features a palette generator where you just enter in one color and it will generate a set of palettes off that one color!
Unfortunately neither mine nor Juxtopposed's websites support multiple shades of each key color, so to get those additional shades make sure to either use Google's generator or one of the tools mentioned by Tailwind once you have a general set of colors that you feel works well together.
Color Palette Inspiration




What works best for me is to pick colors based on environments which I enjoy to be surrounded by. I based my color palette for zephiris.me on:
the night sky's bluish-purple hue (maybe I wear rose-tinted glasses ok?)
greenish-blue seafoam from ocean waves
golden rays of sun filtering through pine trees
Lastly, I used the trans flag colors to describe my gender for obvious symbolic reasons - I also like being next to a particular shark :p
Conclusion
Meeting color contrast standards can get way easier by numbering your colors based on how light they are. There are plenty of ways to get a set of colors labeled by lightness:
using palettes already made from Tailwind
Have Google do some math wizardry to generate you a custom palette
Use tools like palettte.app to create your own set of colors to play with
Regardless of what option you choose, the overall added structure of numbering colors' brightnesses makes it dramatically easier to make incredibly legible, accessible, and colorful designs.
Colorful rant over!
i like your website! it looks very nice
especially the gradient colored text!! you used a separate font to make it more legible
whenever i try to do something like that, it always becomes really hard to read... maybe i should learn some basic web design?
my website looks like this and it took two days of fiddling with css
Thank you! The biggest thing with making text legible is making sure there is enough contrast between the text color and the background or make the text big enough that it’s legible even if there isn’t that much contrast. The best guide on color contrast that I know of is the Mozilla docs! If you scroll down to the solution part there it has many tools to check text contrast.
Since your website has a warm bright canvas background darker colors and gradients would work better and end up being more legible.
If you’re looking to learn more about web development and especially CSS I strongly recommend Kevin Powell on YouTube! His videos on flexbox and grid are very helpful in understanding those new browser features and making responsive websites (websites that look great on any screen size). For example, I used grid for the nickname table and for my projects so that on desktop those elements would be wider and shorter while on mobile they’d get narrower and taller.
I love your site too, especially the canvas theme with the green branch/orange leaves and the clever span box to show your favorite color complete with a title tag featuring the hex code!
To be clear my site took me at least 20 hours of fiddling and development to make. Feel free to look at the site code (and my commit history) on GitHub!
The first link goes so incredibly hard
Resources 🌼
(Updated regularly)
🪷 Emergency resource: oh no I’m having a bad thought
🌻 Apps and Games
Finch: mental health app where you care for a little bird! Offers many features such as focus timers, rant zones, nature sounds, fun questions, and more! You can even make friends on it and send them encouragement :) (my friend code)
Adorable Home: a precious game in which you have a tiny spouse, cats, and a little house you can decorate! You can check in and enjoy peaceful music, different scenes, and upgrades through collecting tiny hearts you earn through easy tasks! A truly adorable and relaxing game!
Seashine: a game set underwater in which you guide a tiny luminescent jellyfish through the abyss. Beautiful, relaxing music and distant whale noises; some scary enemies, so if you have thalassophobia this might not be the one for you. Very calming otherwise though, and the creator is coming out with an enemy-free version soon in which you can just float around to the music!
Cat Snack Bar: an adorable app where you operate different business venues with the help of chubby, adorable cats! You check in periodically to collect money and update your venue, but otherwise it doesn't require much brain power. A very cute game to help you relax!
Webtoon: a comic app that allows you to browse thousands of creative and often relaxing webcomics! My personal favorite is Cursed Princess Club; it's a very clever and happy one with a lot of good messages!
1010!: a fun little game where you match up blocks. Fairly simple and satisfying, and you can update your backgrounds to fun designs!
Papa's Cupcakeria: a relaxing and satisfying game where you make cupcakes! And of course there’s a whole series of games in the Papa Louie universe to choose from that are fun and happy :)
🪸 Fun Websites
Neal.fun: features many creative pages you can visit such as— a stack of movable rocks, a page that shows how deep the ocean really goes, who was alive [insert year], draw logos from memory, and more!
mrdoob.com: a wacky website with lots of fun features you can draw and mess around with
boredbutton: for when you're bored out of your mind and want a pointless website to mess with!
theuselessweb.com: takes you to a completely useless website, such as a page where it rains corndogs or a page where you can create different forms of art.
ashortjourney.com: lets you take a small and beautifully drawn trip on a trolley and pick up/drop off tiny creatures!
Forestopia: allows you to explore images of forests and the things inside, with background forest noises!
boredpanda.com: full of memes, funny stories, and more!
listverse: contains many lists, some horrifying (so be warned for those) and some just fascinating!
🍄 Focus Sites and Playlists
rainymood.com: a site/app that lets you listen to rain for as long as you want!
asoftmurmur.com: lets you listen to a variety of sounds like rain, thunder, or a fire!
Open ocean: 10 hours of underwater videography of a spot in the ocean!
imissmycafe.com: site that lets you listen to the noises of a coffee shop! You can change the different noises too :)
Secret Forest Playlist: peaceful music; 2 hours
Rain on Leaves on a Forest Road in Autumn: rain in the woods; 10 hours
Haunted Village Halloween Ambience: eerie but quiet music; 3 hours
Relaxing Autumn/Fall Forest: sounds of wind, crows, songbirds, and creaking trees; 7 hours
Chill Beats for Worldbuilding and Writing: Fabulous lofi music; 1 hour
It's Just a Dream/Dreamcore: Very peaceful and ambient music; 4 hours
Autumn Acoustic: Autumn inspired songs; 5 hours
Sad Piano Music: beautiful piano pieces by Jurrivh; 6 hours
The Most Relaxing Waves Ever: beach noises; 8 hours
Have your own recommendations? Drop a comment or ask!
Not shaving and not wearing make up are literally nonbehaviors. They’re a complete lack of action. But doing nothing is considered masculine because women are not allowed to just be. this goes double for trans women.
-
 baselesshuman liked this · 6 days ago
baselesshuman liked this · 6 days ago -
 qqzzx reblogged this · 1 week ago
qqzzx reblogged this · 1 week ago -
 fromgirlywithlove reblogged this · 1 week ago
fromgirlywithlove reblogged this · 1 week ago -
 ghostly-nobody reblogged this · 1 week ago
ghostly-nobody reblogged this · 1 week ago -
 ghostly-nobody liked this · 1 week ago
ghostly-nobody liked this · 1 week ago -
 pratiquecompte liked this · 1 week ago
pratiquecompte liked this · 1 week ago -
 the-daily-soup reblogged this · 1 week ago
the-daily-soup reblogged this · 1 week ago -
 the-daily-soup liked this · 1 week ago
the-daily-soup liked this · 1 week ago -
 zephyronthewind reblogged this · 1 week ago
zephyronthewind reblogged this · 1 week ago -
 bluedrawsblue liked this · 1 week ago
bluedrawsblue liked this · 1 week ago -
 sou-sou-sou liked this · 1 week ago
sou-sou-sou liked this · 1 week ago -
 trans-captain-my-captain reblogged this · 2 weeks ago
trans-captain-my-captain reblogged this · 2 weeks ago -
 linguistudies liked this · 2 weeks ago
linguistudies liked this · 2 weeks ago -
 enbygoober reblogged this · 2 weeks ago
enbygoober reblogged this · 2 weeks ago -
 remedial-wit liked this · 2 weeks ago
remedial-wit liked this · 2 weeks ago -
 foxesatsunrise reblogged this · 2 weeks ago
foxesatsunrise reblogged this · 2 weeks ago -
 aconfused-bisexual reblogged this · 2 weeks ago
aconfused-bisexual reblogged this · 2 weeks ago -
 nary-a-care liked this · 2 weeks ago
nary-a-care liked this · 2 weeks ago -
 ilovemusicals liked this · 2 weeks ago
ilovemusicals liked this · 2 weeks ago -
 reblog-in-the-bog reblogged this · 2 weeks ago
reblog-in-the-bog reblogged this · 2 weeks ago -
 reblog-in-the-bog liked this · 2 weeks ago
reblog-in-the-bog liked this · 2 weeks ago -
 oriionis liked this · 2 weeks ago
oriionis liked this · 2 weeks ago -
 vincentispossiblydead reblogged this · 2 weeks ago
vincentispossiblydead reblogged this · 2 weeks ago -
 vincentispossiblydead liked this · 2 weeks ago
vincentispossiblydead liked this · 2 weeks ago -
 absurdistlesbianism liked this · 2 weeks ago
absurdistlesbianism liked this · 2 weeks ago -
 dragonbugthing reblogged this · 2 weeks ago
dragonbugthing reblogged this · 2 weeks ago -
 dragonbugthing liked this · 2 weeks ago
dragonbugthing liked this · 2 weeks ago -
 alpaca1yps liked this · 2 weeks ago
alpaca1yps liked this · 2 weeks ago -
 creepydeeps liked this · 2 weeks ago
creepydeeps liked this · 2 weeks ago -
 zer0-otheactualnumber liked this · 2 weeks ago
zer0-otheactualnumber liked this · 2 weeks ago -
 br0dicusmaximus liked this · 2 weeks ago
br0dicusmaximus liked this · 2 weeks ago -
 embered-zoraia reblogged this · 2 weeks ago
embered-zoraia reblogged this · 2 weeks ago -
 embered-zoraia liked this · 2 weeks ago
embered-zoraia liked this · 2 weeks ago -
 rat-detector-19x reblogged this · 2 weeks ago
rat-detector-19x reblogged this · 2 weeks ago -
 rat-detector-19x liked this · 2 weeks ago
rat-detector-19x liked this · 2 weeks ago -
 felis-margarita-witsec reblogged this · 2 weeks ago
felis-margarita-witsec reblogged this · 2 weeks ago -
 life-is-okay-rn2 reblogged this · 2 weeks ago
life-is-okay-rn2 reblogged this · 2 weeks ago -
 be-gentle-with-littluns-2 liked this · 2 weeks ago
be-gentle-with-littluns-2 liked this · 2 weeks ago -
 twospiritstooprideful liked this · 2 weeks ago
twospiritstooprideful liked this · 2 weeks ago -
 the-nebula-sys reblogged this · 2 weeks ago
the-nebula-sys reblogged this · 2 weeks ago -
 imminentstartribute reblogged this · 2 weeks ago
imminentstartribute reblogged this · 2 weeks ago -
 2extra reblogged this · 2 weeks ago
2extra reblogged this · 2 weeks ago -
 scp-threats-is-back reblogged this · 2 weeks ago
scp-threats-is-back reblogged this · 2 weeks ago -
 ambivertpotato2137 liked this · 2 weeks ago
ambivertpotato2137 liked this · 2 weeks ago -
 audacious-tree-possom liked this · 2 weeks ago
audacious-tree-possom liked this · 2 weeks ago -
 crowthingexe liked this · 2 weeks ago
crowthingexe liked this · 2 weeks ago -
 fangirlghost-19 liked this · 2 weeks ago
fangirlghost-19 liked this · 2 weeks ago -
 thesquiddian liked this · 2 weeks ago
thesquiddian liked this · 2 weeks ago -
 13-opossums-in-a-trenchcoat reblogged this · 2 weeks ago
13-opossums-in-a-trenchcoat reblogged this · 2 weeks ago -
 parsley-the-crow reblogged this · 2 weeks ago
parsley-the-crow reblogged this · 2 weeks ago

20, They/ThemYes I have the socks and yes I often program in rust while wearing them. My main website: https://zephiris.me
132 posts

