Curate, connect, and discover
Themes - Blog Posts

THEME 023 - HEARTLINES ↳ download / raw code / freetexthost / livepreview
I’m sick as a dog (again) this weekend, so I had plenty of time to publish my new theme. I know I said it would get done on Wednesday, but I had a ton of homework and general college shit to deal with. Anyway, it’s yours for the taking now and I hope everyone enjoys it because I’m really proud of this one. :-) Also, I am fully aware that it looks a lot like my last theme, so don’t bother condescendingly informing me.
FEATURES:
fancy title font is called Niconne
no extra navigation links
option to fill in your own text size
customizable title and subtitle
post info displayed beside posts
quick reblog button (new!)
sidebar image width is 200px
sidebar background width is 300px (or tiled)
If you have any questions, direct them here. I’m slow with checking that askbox, but there’s also a ton of previously answered questions on that blog, so check them out!
Note: Designed on Google Chrome.
![» [#19] Lifestream](https://64.media.tumblr.com/tumblr_m0donodbgg1r1ne7to1_500.png)
» [#19] Lifestream
LINKS PREVIEW | INSTALL UPDATED 3/31/2012
SPECIAL OPTIONS
400/500px posts


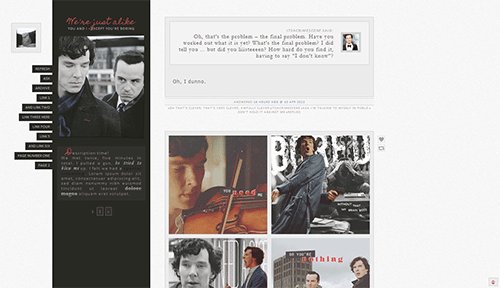
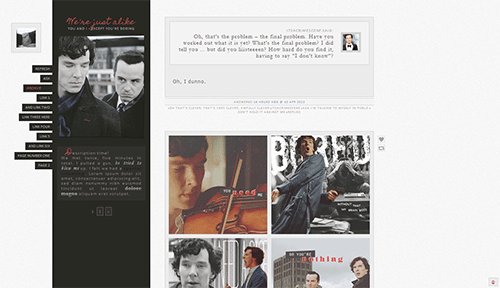
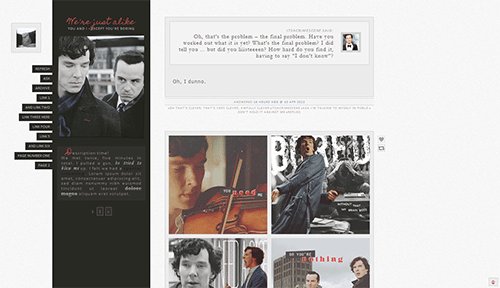
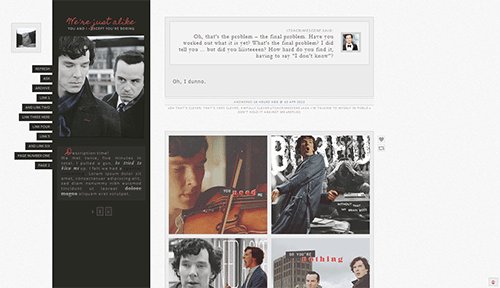
#017 Except you’re boring # Livepreview here and get the code here
Features:
# there is an option to add 6 custom links (adding more manually is possible). This theme also supports pages (in which you can check the ‘show a link to this page’ box when you create a page and the link actually shows up).
# you can add an individual title and subtitle to the sidebar (both of which are added and edited in the Appearance tab of the customize page)
# the sidebar image is 220px wide and is resized automatically when it’s too big or too small
What else?
# click the Reset defaults button under the Appearance section and refresh the page once you’ve pasted and saved the code
# the background image is from subtlepatterns
# needless to say, don’t remove the credit and don’t redistribute as your own
# I’d appreciate it if you liked this post when you take it, but of course you don’t have to ;)
# and most importantly: enjoy! :3

THEME 02 - REVEUR
Live Preview ❖ Download: Pastebin - Freetexthost
Please leave the credits intact. Do not remove or move it to a secondary page. Do not copy, use as a base code, or redistribute. You may edit is as much as you wish but please don’t claim it as your own. If there’s any error in the coding, please notify me. Liking/reblogging when using is very appreciated. Thank you and enjoy.
Features:
400px or 500px posts
6 custom links
Optional grayscale photo filter
Optional tags
Optional captions and music captions
Optional endless scrolling
Important:
Keep the description and title short.
Sidebar image would be resized to 150px in width and must be in portrait or square shape.
If you’re not using the sidelinks, don’t forget to tick off the option on the customization panel.

Naboo theme by Clotpolishness.
(live preview) + (download)
This is a variation of my Tatooine theme.
Feel free to edit the theme as much as you want (as long as you feel comfortable with html), but please do not remove the credit.
Features:
Up to 6 custom links.
Fixed sidebar.
Hover fade effect on description and links.
Background option.
500px Posts.
Optional submit button.
Change the label name for asks.
I do not help with heavy customizing. Please, don’t touch the codes if you don’t know how to edit them. But don’t hesitate to send me a message if something doesn’t work or you need help with anything.



Accioloki’s first theme pack!
rules:
Please don’t move, remove or alter the credit
Please don’t redistribute as your own or take snippets from this
Edit away! but please don’t use it as a base code
I think that’s everything, enjoy! if you have any questions, just ask me and I’ll help you!:D
Theme 15: {live preview} + {code} + {code: with random image script}
up to 6 custom links
500px post size
main sidebar image must be 200x450px
the two other sidebar images must be 130x130px
hover on sidebar to show links and description (uses tooltip)
reblog and like button included
random image script can be included
Tags Page 2.0: {live preview} + {code}
4 columns
you can add however many rows you want by copying and pasting a whole row, it’s all clearly labelled in the code
border and scrollbar can be a pattern
hover on sidebar to show links
sidebar must be 200x200px
Moved Page: {live preview} + {code}
images must be 600x200px or if it’s a pattern, it doesn’t matter
when putting urls, just put the actual url, for example just put ‘accioloki’

II - LIGHTNING ↳ Live Preview • Download: Pastebin / Ge.tt As you may be able to tell the colour scheme was inspired by playing FFXIII-2, so I thought it’d be fitting to based the live preview on Lighting. Please “reset defaults” and refresh before making any customizations and this will hopefully lower the number of problems. Feel free to customize however much you want, the more the better, but leave credits intact. It would also be great if you could ‘like’ this post if using the theme. FEATURES
Option for external sidebar image.
Option for either 400px or 500px width posts.
Add up to eight custom links.
Page links dis-enabled.
All post info visible at all times.
Background Pattern (if needed, source unknown)
Theme Documentation

I - SUTEKI DA NE ↳ Live Preview • Download: Pastebin / Ge.tt Please “reset defaults” and refresh before making any customizations and this will hopefully lower the number of problems. Feel free to customize however much you want, the more the better, but leave credits intact. It would also be great if you could ‘like’ this post if using the theme. FEATURES
Option for external sidebar image.
Option for either 400px or 500px width posts.
Add up to eight custom links.
Page links dis-enabled.
All post info visible at all times.
Theme Documentation

15 MEET JOE BLACK
LIVE PREVIEW & CODE | FEATURES GUIDE
Please like or reblog if you use this theme!
Info
Three columns
Right sidebar
No userpic
Sidebar description shows over sidebar pic when hovered upon
# of Custom links: 04
Sidebar IMG: 200x325px
Options
400px post size
Hide photo/photoset captions
Fade in tags
Tags under post

17 Robin Hood | PREVIEW & CODE
Inspired by my own head genderswap of Robin Hood as played by Jennifer Lawrence a la Katniss.
Features guide coming soon! Please like/reblog if you use!
Info
Horizontal layout only
No userpic
# of Custom links: 06
Sidebar IMG: 190x90px (& 190x140px)
Options
400px post size
Top/Bottom “Side”bar
Show “Side”bar
Show/Not show reblog info
Fade in tags
Important
If you don’t want to have the sidebar expand when you hover make sure to UNCHECK show sidebar
If you do that you’ll only have one sidebar gif, and you’ll have to upload it where it says: sidebar pic large

16 K.I.L.L. | Live Preview & Code
Inspired by Kill Bill, Midmarauder's Prometheus Poster, K.I.L.L. from the Looper Soundtrack
Please reblog/like if you use this theme! <3
Three-Four columns
Left sidebar
No userpic
Photo/photoset captions only are shown on permalink pages!
# of Custom links: 04
Three sidebar images (two of them are optional)
Sidebar IMGS: sidebarpic1 - 150x100px sidebarpic1a - (optional) 50x100px sidebarpic 2 - (optiona) max width - 180px
![20 Radioactive [Live Preview & Code]](https://64.media.tumblr.com/tumblr_m4nzeyc9mL1r0b7h1o1_500.gif)
20 Radioactive [Live Preview & Code]
No real inspiration for this lol but I hope unlike Theme 18 that this has no issues. No whammies no whammies. But let me know if it does!
Info
Two Columns
No userpic
No current/total pages display
# of custom links: 08
Sidebar background: width - 250px | suggested height - 800px
Sidebar IMG: 210x100px
Options
400px post size
Sidebar alignment
Show sidebar
Show post info
Shoe photo/photoset captions
Please like/reblog if you use this theme!