Curate, connect, and discover
Themes - Blog Posts

Mont Blanc theme
One column, sidebar.
Any resolution
Firefox, opera,chrome, IE
Rules
Don’t remove my credits. Never, under any circumstance. It’s something I worked really hard on, and I let you use it for free, and the only thing I’m asking for is to keep my credits intact. Please!
You can modify it. As much as you want, just remember to be original.
Do not redistribute, copy, steal.
If you have questions please ask.
Features
(Re-enter your customize page after installation to see them)
Customizable colors, header and background.
Different colors for each type of post
9 Custom links. With the option of removing archive and random.
Optional like button on posts
Optional Caption on index
Optional Ask and submit, if you have them active they will appear otherwise they won’t.
Optional Static sidebar
Optional show people you are following
Optional static background
Optional endless scrolling
Follow the rules and enjoy. If you have a suggestion for future themes let me know.

Upsidedown theme
One column, sidebar.
Any resolution
Firefox, opera,chrome, IE
Rules
Don’t remove my credits. Never, under any circumstance. It’s something I worked really hard on, and I let you use it for free, and the only thing I’m asking for is to keep my credits intact. Please!
You can modify it. As much as you want, just remember to be original.
Do not redistribute, copy, steal.
If you have questions please ask.
Features
(Re-enter your customize page after installation to see them)
Customizable colors, images and background.
Optional resizable portrait pictures
7 Custom links.
Optional Ask and submit, if you have them active they will appear otherwise they won’t.
Optional Static Menu and sidebar
Optional show people you are following
Optional endless scrolling
Optional caption on index
Optional static background
Optional like button on posts
Follow the rules and enjoy. If you have a suggestion for future themes let me know.

Papillon theme
One column, sidebar.
Any resolution
Firefox, opera,chrome, IE
Rules
Don’t remove my credits. Never, under any circumstance. It’s something I worked really hard on, and I let you use it for free, and the only thing I’m asking for is to keep my credits intact. Please!
You can modify it. As much as you want, just remember to be original.
Do not redistribute, copy, steal.
If you have questions please ask.
Features
(Re-enter your customize page after installation to see them)
Customizable colors, header and background.
10 Custom links. With the option of removing archive and random.
Optional Ask and submit, if you have them active they will appear otherwise they won’t.
Optional Static Menu and sidebar
Optional caption on index
Optional show people you are following
Optional endless scrolling
Optional static background
Resizable image
Optional like button on posts
Follow the rules and enjoy. If you have a suggestion for future themes let me know.

012. Sacrilege
» c o d e s · live preview (temporary) · static preview
Personal blog theme inspired by Hannibal (tv show).
» i n f o
500px & 400px posts only
9 custom links (Page links not enabled)
Icon and tall Sidebar Image
Left sidebar only / hover description sidebar
Hover tags & post info option
Sidebar background image: width - 190px
» i m p o r t a n t
hover tags aren’t suited for posts with a lot of tags. if you text post in tags, i would suggest to just check “show tags”.
there is no set height for the sidebar background image - however do keep in mind that the bottom of it will appear right above the description instead of directly at the top or right at the bottom.
Please like or reblog if you use/plan on using this theme ♥






MCYT - Little Earthquakes (Skeppy & a6d Ver.) (+ close-ups)
~~~~~~~~~~
I really didn’t think I’d be making another version with inspiration of Little Earthquakes, but here it is. If you recall, I made a version of this render with Bad and Skeppy based on their strained bond in the Egglore (fictive). However, in terms of relationships outside the screen, I thought the song also fit well for the recently reconnected friendship of Skeppy and a6d. For the record, in case it wasn’t obvious, this is not shipping art.
This may be away from the point, but here is how I gained my inspiration for this particular piece and why I chose those seen here to be featured. I just attended a concert on June 12th and saw my all time favorite artist, Tori Amos, for the first time in my life. Of course, it was not unlikely that I’d start binge listening to her music, of which I did beforehand. At some point, I listened to her song “Little Earthquakes” again and it somehow got me thinking of the topic of Skeppy and a6d’s recent reconciliation. In a response video, Skeppy briefly, but thoroughly explained issues of the two’s troubled and rocky friendship. Yet despite all that occurred, they have been able to talk a lot more lately as far as I am understanding.
The song “Little Earthquakes,” written by Tori Amos, was born out of frictions she experienced between friends and family. In the lyrics referring to Christmas parties, this an example as a source of tension, where people may be uncomforted by one another’s presence, so they have to pretend to enjoy themselves, despite not wanting to mingle or converse. The parallel of elevator music and safe conversations at this party are both noises that serve to fill what would otherwise be the silence. However, small talk does not resolve the tension, and is only a momentary distraction. In the end, the problems remain and the narrator of the song is “left here silent,” feeling at though their true voice and feelings will not be heard. “Little earthquakes” are as the narrator describes as what rocks the relationship between them and another, and when these are failed to be addressed or occur enough it has the power strong enough “to rip us into pieces.” Though I did not place the lyrics here, the bridge, “I can’t reach you, can’t reach you, give me life, give me pain, give me myself again,” overall means that Amos had to step back from her close relationships because she could not give those in question what they needed. The distancing, of course, is never an easy process, and it can be quite painful, but sometimes it is necessary for an individual to reassess themselves and be able to form more meaningful connections. The artist wanted to reclaim her sense of self and her independence, even if that mean or required in return the pain that came with distancing herself.
~~~~~~~~~~
Concert piano rig @ Mike (mine-imator forums; made additional edits) Piano rig @ Sidill65 (mine-imator forums) Skeppy @ Pumpapastej (Planet Minecraft) Skeppy eboy @ P0mp (Planet Minecraft) a6d @ N/A (original uploader deleted or deactivated) (Planet Minecraft)
~~~~~~~~~~
Skeppy’s YT - https://www.youtube.com/c/Skeppy a6d’s YT - https://www.youtube.com/c/a6doff
~~~~~~~~~~
Little Earthquakes @ Tori Amos Song - https://youtu.be/ZGBdCChz6_A Lyric meaning - https://genius.com/Tori-amos-little-earthquakes-lyrics
~~~~~~~~~~
You are NOT permitted to use this artwork!


MCYT - Cornflake Girl Pt. 2 & 3
~~~~~~~~~~
MCYT - Cornflake Girl Pt. 2:
For the record, the way I am posting portions of the "MCYT Cornflake Girl" animation is completely out of order and still a work in process, so I apologize if it seems confusing. That being said, this photo along with the next one will be a bit hard to understand because they were inspired off the US version music video, not the UK version unlike the majority of renders.
Please do not whine and yell at me for the fact that it looks as though I am displaying bondage with the Minecraft YouTubers. I am aware that none are comfortable with the idea of NSFW and their characters, and that is not what I am trying to display in this render or the next. As I said before, the next two photos' imagery was inspired by the US version music video of the song "Cornflake Girl." Not much is seen in this render specifically, so there is not much for me to talk about or describe in the piece. In the next deviation, I will have more to clarify and explain.
~~~~~~~~~~
MCYT - Cornflake Girl Pt. 3:
Recall what I said-- this is not displaying bondage of any of the Minecraft YouTubers, and I happily respect their boundaries. The imagery seen here is inspired of a scene from the US version of Tori Amos's "Cornflake Girl" music video.
Seen in the music video, Amos hangs from what appears to be a set of monkey bars, swinging back and forth. Seated next to her is what I assumed to be one she describes as a "raisin girl." "In an American perspective the cornflake girl comes from a redneck-family from the mid-west and the raisin girl would be the product of a multi-racial circle of friends from the big city," Amos explains in a February 1994 interview with the Dutch magazine Nieuwe Revu. The term "cornflake girl" refers to narrow-mindedness, while the "raisin girl" is the open-mindedness. I could have explained in the previous render that the perspective in which the song "Cornflake Girl" is sung is from someone converting from a cornflake girl to a raisin girl, however is faced with disillusionment.
Rabbit is a woman Amos once knew. She described her as a hippieish and off-the-grid type that lived in the California and Oregon woods. She lived with ironically-named partner, Fox. "So Rabbit living in the woods with Fox," Amos thought this was romantic. She also claimed the animal, a rabbit, represents fear in traditions of some Native American people.
~~~~~~~~~~
a6d @ N/A (user and original upload not found)
Skeppy @ FROGII and Pumpapastej (I edited the two skins together)
BadBoyHalo @ TheBioticJoker
*Note that the users above are all found of Planet Minecraft, not Tumblr.*
~~~~~~~~~~
a6d, Skeppy, and BadBoyHalo @ YouTubers
~~~~~~~~~~
Cornflake Girl @toriamos
Song - https://youtu.be/Gv-G6rAxX6w
Referenced music video - https://youtu.be/w_HA5Czhtx4
Lyric meanings - https://genius.com/Tori-amos-cornflake-girl-lyrics
~~~~~~~~~~
You are NOT allowed to use these renders!

MCYT - Cornflake Girl
~~~~~~~~~~
I felt the knack to render after I sent a donation to BadBoyHalo, asking him if he had ever listened to the musical artist, Tori Amos. If he hadn't, I recommended her song "Cornflake Girl" to him.
Before you whine and complain to me that the Trio have broken up, I'm not ignorant-- I'm aware. I still enjoy the original group though and no matter the drama, I remain a fan of a6d.
Anyway, that's a bit besides the point. I made this render based off the Cornflake Girl (UK Version) music video if you're wondering why it looks sort of trippy or random. Originally, I was going to use the Trio and a few others from iDots SMP, though I know not much about these other youtubers other than a6d, Bad, and Skeppy. I also planned to make second version of this (the US version), but instead I decided to incorporate the Dream Team into this piece as well. Alongside just a photo, I am animating the render as well for perhaps mini animations or skits. Hopefully I finish, but I'm not 100% certain if I will or not.
I'll leave a link to the music video referenced here, as well as lyric meanings by Genius. A majority of viewers may not understand what it means to "peel out the watchword."
~~~~~~~~~~
Piano rig @ Sidill65 (found on Mine-imator forums)
a6d @ N/A (user and original upload not found)
Skeppy @ FROGII and Pumpapastej (I edited the two skins together)
BadBoyHalo @ TheBioticJoker
Dream @ Maddcroxk
GeorgeNotFound @ OhWowItsAndy
Sapnap @ MajesticDoom45
*Note that the users above are all found of Planet Minecraft, not Tumblr.*
~~~~~~~~~~
a6d, Skeppy, BadBoyHalo, Dream, GeorgeNotFound, and Sapnap @ YouTubers
~~~~~~~~~~
Cornflake Girl @toriamos
Song - https://youtu.be/Gv-G6rAxX6w
Referenced music video - https://youtu.be/mVSuSsoXABQ
Lyric meanings - https://genius.com/Tori-amos-cornflake-girl-lyrics
~~~~~~~~~~
You are NOT allowed to use this render!

MCSM - Xara (American Doll Posse AU)
~~~~~~~~~~
American Doll Posse is an album released by Tori Amos and is not commonly recognized among fans because it can include controversial and personal topics, such as the fact it is based on the woman's psyche, or at least in Amos's design. If I had to choose Xara for a cosplay art of one of the muses, she would be Isabel-- a photographer who is the most outwardly political of the group of dolls. Isabel opens the album with "Yo George," for which questions the so-called commander about the dark road he and his crooked men have led us to. She nearly closes the album with the antiwar anthem, "Dark Side of the Sun." ~~~~~~~~~~ Citation- http://yessaid.com/2007americandollposse.html ~~~~~~~~~~ Xara @ TellTale Games ~~~~~~~~~~ (Sorry, I can not find the background I used, but I do not claim it to be my own.) ~~~~~~~~~~ Minecraft Story Mode @ TellTale Games American Doll Posse @ Tori Amos ~~~~~~~~~~
You are NOT allowed to use this artwork!

MCSM - Yes, Anastasia
~~~~~~~~~~
Another inspirational piece of work and story telling. Amos' twelfth and final track of her album "Under the Pink" is a song inspired by the story of Anastasia Romanov. Romanov was a young girl who was the daughter of Russian elite Tsar Nicholas II. In 1918, at the age of 17, Romanov was murdered along with the rest of her family by a revolutionary firing squad.
Tori Amos - Yes, Anastasia Lyrics l Genius Lyrics - - https://genius.com/Tori-amos-yes-anastasia-lyrics
~~~~~~~~~~
https://youtu.be/JMhdLspttjE
~~~~~~~~~~
Credits and Notice- https://www.deviantart.com/pixiemafia137/art/MCSM-Yes-Anastasia-863160778

MCSM - The Beekeeper
~~~~~~~~~~
"The Beekeeper" is a song about the inability to cope with the loss of a loved one. In Amos's case, she was asking "The Beekeeper" to keep her mother alive.
~~~~~~~~~~
https://youtu.be/Kw6wQxwT_-s
~~~~~~~~~~
Credits and Notice- https://www.deviantart.com/pixiemafia137/art/MCSM-The-Beekeeper-860915228

MCSM Next Gen- Flowers
~~~~~~~~~~
It's a Harry Potter reference, if you watched Deathly Hallows Part 2.
~~~~~~~~~~
Credits and Notice- https://www.deviantart.com/pixiemafia137/art/MCSM-Next-Gen-Flowers-859648644
How to Add Dimension to Your Story's Theme

A lot of writers believe you cannot intentional write to a theme. I completely disagree. And I’m suspicious that those who say that, just don’t understand how to write to theme intentionally. They claim that if you do, you’ll just become preachy. Sure, that can absolutely happen, but it only happens when you don’t understand how theme actually works in a story.
You see, for a theme statement to be powerful, it needs to have opposition. Who cares if the tortoise in “The Tortoise and the Hare” wins, if he isn’t racing the hare to begin with? No one. The thematic statement (“It’s better to move forward at a steady pace than go so fast we burn ourselves out”) is only powerful because we see it paired up with its opposite (the hare).
Often it’s helpful to breakdown how theme functions, like I did in this article. But here is a quick recap.
Every story has a thematic statement.
A thematic statement is essentially the teaching of a story. So for the Good Samaritan, the thematic statement is, “We should love, be kind to, and serve everyone.”
The Little Red Hen: If you don’t contribute or work, you don’t get the rewards of those efforts.
The Ant and the Grasshopper: If all we do is have fun and entertain ourselves, we won’t be prepared for difficult times.
Harry Potter: Love is the most powerful force in the world
On a broader scope, we have a theme topic. The subject or topic about which something is taught. It’s the concept, without the teaching attached. It’s what the theme or story is “about,” in an abstract sense.
Here are the theme topics of those stories:
The Little Red Hen: Contribution and work
The Ant and the Grasshopper: Preparation
Harry Potter: Love
In a strong story, the theme topic will be explored during the narrative, through plot or character or both. The story will ask (directly or indirectly) questions about the theme topic. This can happen through main characters and main plots, or side characters and subplots, or all of the above.
Often, in most stories, the protagonist’s character arc starts an a false or inaccurate idea about the theme topic and ends on the true thematic statement. Example: Harry starts unloved and powerless, living in a cupboard. By the end, he’s surrounded by supporters, and he’s willing to sacrifice himself (the ultimate manifestation of love) to pave the way for Voldemort’s defeat.
Between the false thematic statement and the true thematic statement is the struggle that leads to transformation, or at least, demonstrates a point.
Sounds great, right? But what do we put there? After all, that transition part of the story will take up most of the story, and so far, we only have black and white: false thematic statement vs. true thematic statement. I mentioned that the theme topic needs to be questioned and explored. And by the climax, it needs to be proven. Do we just reiterate the same false statement and true statement over and over?
Life is rarely so black and white. It’s more complex.
To get ideas, it’s helpful to give your theme topic more dimension.
Luckily, Robert McKee (who I’ve been re-studying, as you may have noticed) has a method that will help you do just that. He doesn’t technically relate this to the term “theme,” but he relates it to what he calls a story’s “value,” but I consider that concept nearly the same thing as “theme topic.” (He’s just coming at it from a different angle.) So, I’m going to show how it applies to theme.
I’ll be honest, this was hard for me to wrap my head around, at first. But over time, the idea has become clearer to me.
So here is how this goes, from my perspective, in relation to theme (I’ve altered it slightly).
First, identify the theme topic of your story.

Then identify its opposite. Its contradiction.

From there, you have what he calls the “contrary.” It’s not really the theme topic’s exact opposite, but it’s not the theme topic either. It’s contrary to the theme topic. It’s not the thing, but it’s not the direct contradiction of the thing. It’s different, in some way.

Then we take it a step further. We look for something more negative than the negative. What is worse than the opposite? What is a step more extreme? McKee calls this the “negation of the negation."

Let’s fill this in with the theme topic of love, so you can see how this works.

The opposite of love is hate. Simple. But then it gets more complex. What is contrary to love? It’s not the same, but it is not a direct opposite either. Indifference isn’t love, but it’s not really hate either. It’s in between.
What is worse than hate? What is a step more negative? Or more extreme? What is the negation of the negation?
As McKee explains, it’s one thing to be hated and to know it. But to actually be hated by those who you think love you? People who want to pretend they care about you, but actually wish and do you ill? Now that gives me shivers.
Lees verder

New York Poolhouse Poolhouse Inspiration for a mid-sized contemporary backyard concrete and rectangular lap pool house remodel




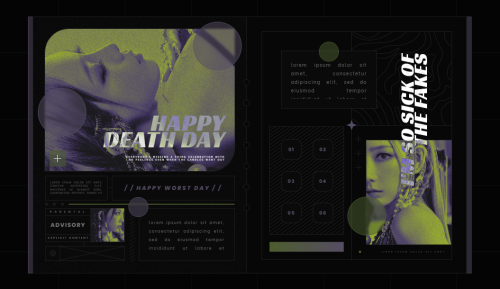
* THEME 072 : HAPPY DEATH DAY.
— FEATURES:
different tab options: single muse, multimuse, rules. multiple images. different font size and options. visible source link. best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUM THEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons. honeybee icons. google fonts.
hey kids
you know why I like redemption narratives? because a redemption narrative says: no matter how broken or wrong or bad or stupid or ridiculous or harmful or sad or terrible, you can atone.
there is still a road back. it might be rocky and steep, complicated and messy. walking it may take all your life. you may lose your foothold, slip and fall back into the abyss, but the wall is still there. the ascent is still there. hard is not the same as impossible.
you are never too far gone. you are never beyond saving.

5 lines hover updates tab (#10) by iamthemelocked / thewomvn STATIC / LIFE PREVIEW if the gif isn´t enough :)
the codes: 1 | 2 | 3
HOW TO INSTALL
paste code number 1 in the meta section of your theme (right at the top where you can see for example: <meta name=“color:Background” content=“#ffffff”/>). This is so that you can change the colours of the boxes without going into the code.
paste code number 2 right above {CustomCSS}</style></head><body>
paste code number 3 right under {CustomCSS}</style></head><body>
PLEASE LIKE / REBLOG IF YOU ARE USING IT!
PLEASE LEAVE THE CREDIT IN IT!
ABOUT THIS TAB IN GENERAL
The original version has 5 lines with text boxes who appear upon hovering
If you want to add more or delete a few then you can do that easily in the code
All the colours are customizable without having to go into the code, just do it in your tumblr customizing menu
For inserting the text you need to go into the code though, just like with every other updates tab
You have the option of turning it off in your customizing menu if you don´t want to use it anymore, you don´t have to delete it from the code
IF YOU WANT TO CHANGE THINGS IN THE TAB:
Check my other updates tabs for reference, on all those posts there are explanations for most questions.
If you don´t find the answer to your question there, check the tutorials on my theme blog.
If you still have questions, request a tutorial here.
ADDITIONAL GADGETS
You want to have a colour spectrum to choose from?
Check this link.
You want to add colorful headers?
The tutorial is here.
You want to add a music player?
Find the detailed tutorial here.
You want to have a clock in your updates tab?
Check out this link.
FINAL WORDS
This updates tab is mine and mine alone.(thewomvn/iamthemelocked)
I spent a lot of time making it so I would really appreciate it if you:
1. left the credit where it belongs
2. directed others who ask for a tutorial for this updates tab to this post
3. didn´t claim it as your own, no matter how many changes you have done
4. didn´t steal the code or redistribute this updates tab in any way.
I will find out and I can assure you, it´ll not be pleasant for you.
I am always there for your questions, so check on my HTML and Themes blog if you want to know something or just ask your question there and I will make a tutorial for you.
PLEASE LIKE / REBLOG IF YOU ARE USING IT!

ALL-IN-ONE: BLUSH
Live Preview Code: Pastebin
This page combines your about, ask, tags, links, blogroll and FAQ pages in one! In Customize, add a Custom Layout page and enter the coding there.
Everything must be edited manually. CSS knowledge is helpful.

theme 14 : apollo
F E A T U R E S
4 customizable links
250px / 400px / 500px posts
high resolution sidebar (Pretty much wallpaper size)
R U L E S
Please don’t remove the credit
Don’t repost and claim as your own
Feel free to edit and customize as much as you want!
♥ or reblog if you’re using
preview || code
.・゜-: ✧ :- Text Dividers -: ✧ :-゜・.







feel free to use, just reblog or like pls! ♡
Just watched the Thunderbolts* and I kind of feel better for myself.
The themes of finding your purpose and supporting each other from your own depressions hit me as recently I’ve been feeling useless about everything and not getting better.
No matter what I did, it wasn’t enough, and I feel like nothing was going to change, and this movie helped me feel better about it.
When Bob started punching the Void, it made me feel like I should do the same to the criticizing voice in my head, but what I really need is support to find my own way out like how the rest of the Thunderbolts did to save the day.
I’m probably going to struggle to find the people to help be free me from this useless feeling even more so because I tend to bottle things up, but this movie did put the thought in my head to start the way to feeling better, even if the road there is going to be long and difficult.



