How Do I Learn How To Storyboard Comics
how do i learn how to storyboard comics
1. set the panels

the first version is the easier but also boring for the eye, the sequence rectangular-square-square and repetitive, try to use diagonal cut, open space and vertical cut to help the movement of the story and action.2. use movement to tell the story

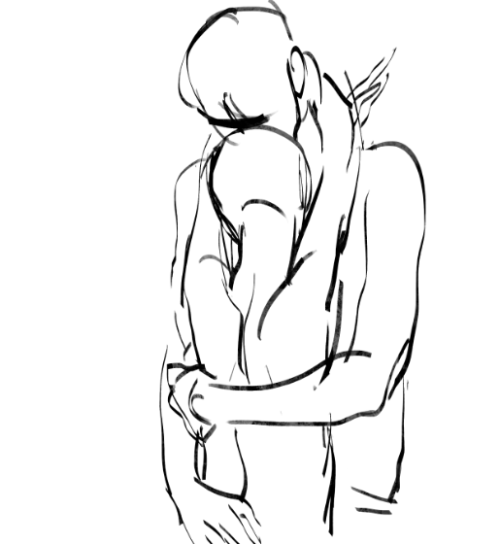
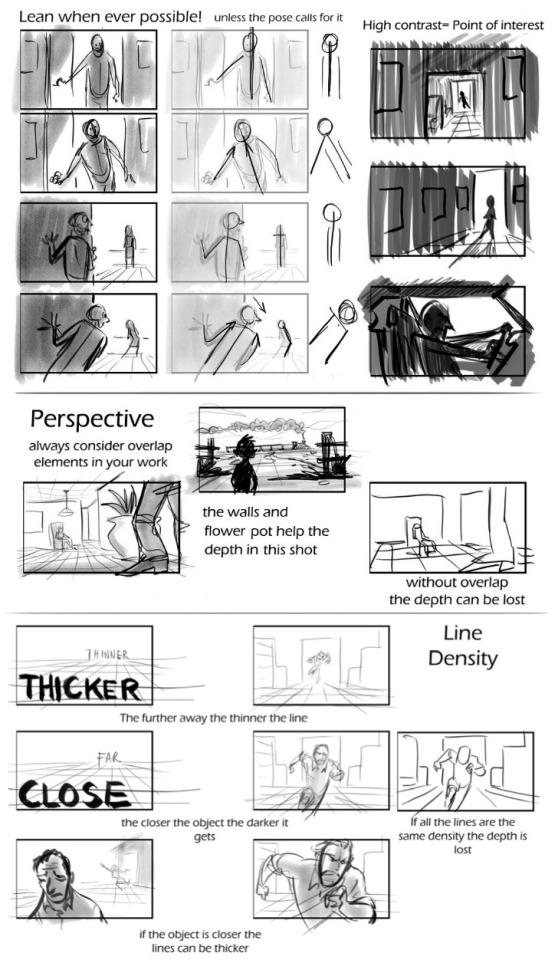
3. Pose, Perspective and Line density

4. Framing and Silhouettebeing the file too big it’s a link format
In my opinion, those are the main rules to make a good storyboard. If you need more help ask awayMOD.gif
More Posts from Artrefforsteph and Others
shading colour tips
hey yall its me the Art Mom™ to help you shade pretty
rule 1: DO NOT SHADE WITH BLACK. EVER. IT NEVER LOOKS GOOD.
red- shade with a slightly darker shade of purple
orange- slightly darker and more saturated shade of red
yellow- i think like..a peach could work but make it a really light peach
green- shade with darker and less saturated shade of blue or teal
blue- shade with purple
purple- a shade thats darker than the purple you’re using and maybe a little pink (MAYBE blue)
pink- darker shade of red
white- a really light lavender or blue..or i guess any really light colour??
black- okay listen dont use pure black to colour anything unless you want to leave it with flat colours because you cant really shade black lol
grey- a slightly darker shade of purple or blue (less saturated)
brown- slightly darker and less saturated shade of purple or red
aaaaand thats all i got lol. let me know if there is anything i should add to this list!!

NEW AVAILABLE ART PROGRAM
It seems to be a mix between SAI and photoshop, simplified. It even has a stabalizer that works even with the mouse.
Best of all, it’s free, and works for both Mac and Windows.
To give it a try, head right on down to http://firealpaca.com/





I got multiple people asking for help with eyes, so I threw something together quick
EDIT: ah yeah, my bad! thank you @yipyo20

All this time. ALL THIS TIME i had no idea SAI had perspective transform capabilities.
Text tricks.
<sup> makes words go like thiiiiis.
<sub> makes them do thiiiiis.
<small> makes words go little. The more <small> you have the smaller the word.
Same thing applies with <big>.
<u> makes underlines.
Go here for Full Width.
̛̰̖̲̰͑ͨ͒̌͑̍̿̈͘Z̨̜̲̥̯̮̭͍̳ͧͣ͋̊̋͗Ȁ̪̼̠͎͒ͨ́̚͘͢͞L̸͉̬̻͌̒͑̊̽͡Ğ̝̮̝̗̲ͧ͝Ȍ͍̪̪̖͕̟͈̝̰̆͋̾̀ is found here.
Go here if you want some uʍop əpısdn.
_______
Of course these are just basic things. You can also look at the HTML button for the codes if youre not up for searching through Google for them.
The button is here:

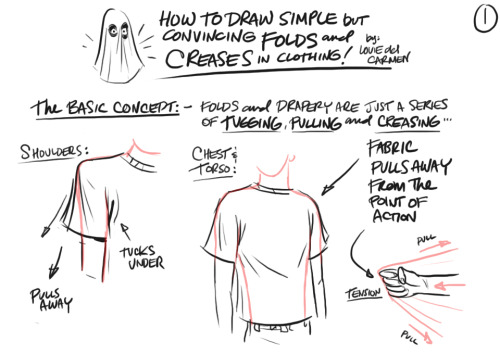
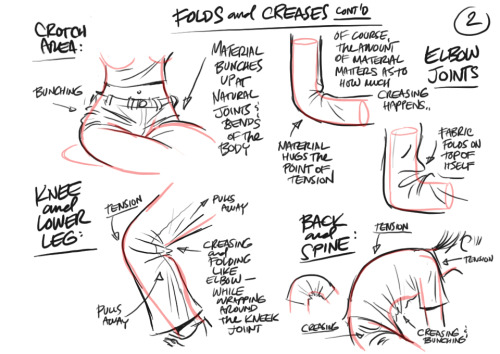
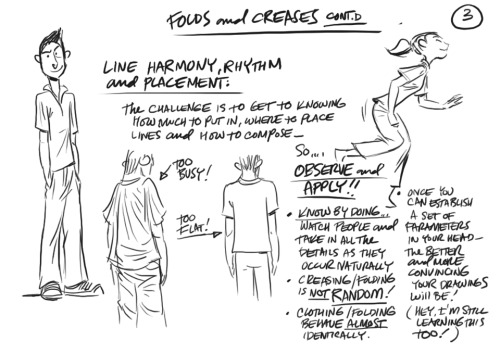
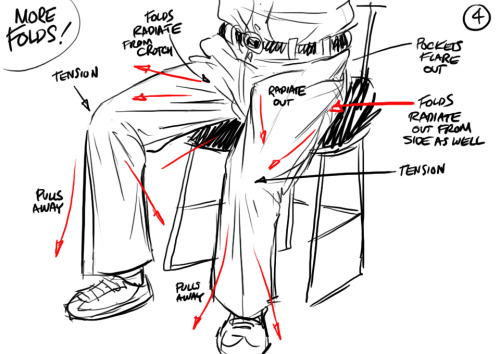
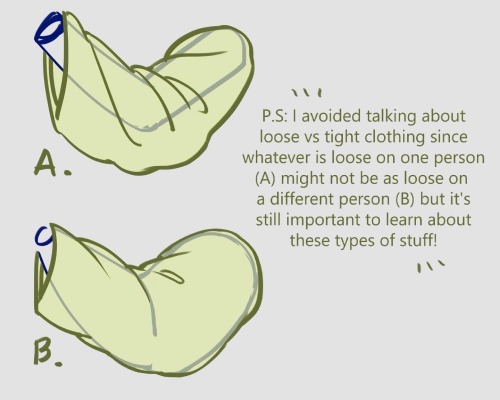
I forgot I have to be active here so here’s my Twitter tutorial on how to draw folds I made a while back to help a friend!








-
 nova-nox reblogged this · 2 months ago
nova-nox reblogged this · 2 months ago -
 nova-nox liked this · 2 months ago
nova-nox liked this · 2 months ago -
 laughysaffy-skies reblogged this · 2 months ago
laughysaffy-skies reblogged this · 2 months ago -
 laughysaffy-skies liked this · 2 months ago
laughysaffy-skies liked this · 2 months ago -
 anime-cat-art liked this · 2 months ago
anime-cat-art liked this · 2 months ago -
 cydoniartreferences reblogged this · 3 months ago
cydoniartreferences reblogged this · 3 months ago -
 leolover9000 liked this · 3 months ago
leolover9000 liked this · 3 months ago -
 sparklewolfglitch liked this · 3 months ago
sparklewolfglitch liked this · 3 months ago -
 xx-slavi-lad-xoxo liked this · 3 months ago
xx-slavi-lad-xoxo liked this · 3 months ago -
 yithies liked this · 5 months ago
yithies liked this · 5 months ago -
 annai5tno liked this · 6 months ago
annai5tno liked this · 6 months ago -
 ohmyjacksn reblogged this · 7 months ago
ohmyjacksn reblogged this · 7 months ago -
 cunt-flaps reblogged this · 7 months ago
cunt-flaps reblogged this · 7 months ago -
 laurexlawnn reblogged this · 8 months ago
laurexlawnn reblogged this · 8 months ago -
 laurexlawnn liked this · 8 months ago
laurexlawnn liked this · 8 months ago -
 deliciouslinks reblogged this · 8 months ago
deliciouslinks reblogged this · 8 months ago -
 retro-robotic-dr3ams liked this · 8 months ago
retro-robotic-dr3ams liked this · 8 months ago -
 artrefforsteph reblogged this · 9 months ago
artrefforsteph reblogged this · 9 months ago -
 kohitsuji liked this · 9 months ago
kohitsuji liked this · 9 months ago -
 corvidaegrays liked this · 9 months ago
corvidaegrays liked this · 9 months ago -
 clowntrickery08 liked this · 10 months ago
clowntrickery08 liked this · 10 months ago -
 icesswolvescats liked this · 10 months ago
icesswolvescats liked this · 10 months ago -
 jac-jon liked this · 10 months ago
jac-jon liked this · 10 months ago -
 foulmouthheart liked this · 10 months ago
foulmouthheart liked this · 10 months ago -
 blank-barrel liked this · 10 months ago
blank-barrel liked this · 10 months ago -
 homukyo liked this · 10 months ago
homukyo liked this · 10 months ago -
 myocarre liked this · 10 months ago
myocarre liked this · 10 months ago -
 run3ll liked this · 10 months ago
run3ll liked this · 10 months ago -
 currumin liked this · 10 months ago
currumin liked this · 10 months ago -
 shadoweclipex reblogged this · 10 months ago
shadoweclipex reblogged this · 10 months ago -
 shadoweclipex liked this · 10 months ago
shadoweclipex liked this · 10 months ago -
 ottersaurus liked this · 10 months ago
ottersaurus liked this · 10 months ago -
 blueharuka reblogged this · 10 months ago
blueharuka reblogged this · 10 months ago -
 curiously-lazy liked this · 10 months ago
curiously-lazy liked this · 10 months ago -
 arthalo reblogged this · 10 months ago
arthalo reblogged this · 10 months ago -
 tutorial-dumping-ground reblogged this · 10 months ago
tutorial-dumping-ground reblogged this · 10 months ago -
 weeklink liked this · 11 months ago
weeklink liked this · 11 months ago -
 tol-swapfell-pupper liked this · 11 months ago
tol-swapfell-pupper liked this · 11 months ago -
 water-of-moonlight liked this · 11 months ago
water-of-moonlight liked this · 11 months ago -
 stale-cookie105 liked this · 11 months ago
stale-cookie105 liked this · 11 months ago -
 duckyreads liked this · 1 year ago
duckyreads liked this · 1 year ago -
 metal-suicune liked this · 1 year ago
metal-suicune liked this · 1 year ago -
 desintalia reblogged this · 1 year ago
desintalia reblogged this · 1 year ago -
 paperanimater liked this · 1 year ago
paperanimater liked this · 1 year ago -
 lunalam liked this · 1 year ago
lunalam liked this · 1 year ago -
 eremeldanin reblogged this · 1 year ago
eremeldanin reblogged this · 1 year ago -
 eremeldanin liked this · 1 year ago
eremeldanin liked this · 1 year ago
NSFW because there will probably be nude refs | this is a side blog to sort all of the art stuff I need | none of it is mine
151 posts