Can You Recommend Me Resources For Racial Literacy, Please?
Can you recommend me resources for racial literacy, please?
so this is a hard question to answer when I don't know where you're from or what your background is.
The first book you should be reading if you're USAmerican is
preferably the 10th edition.
here's some articles and resources that are free though.


This is a really good starting point if the above are too confusing though
let me know if you need more resources!!
mod ali
More Posts from 00ff00dreams and Others
saw a post abt HBO removing shows that suggests ppl just “burn dvds” but everyone doesnt know how to do that so here is one way to do that
- get blank dvds (Both +R or -R work), these are not very expensive for the amount you can get in bulk (if you are in the US 100 of them is about 30$ at walmart)
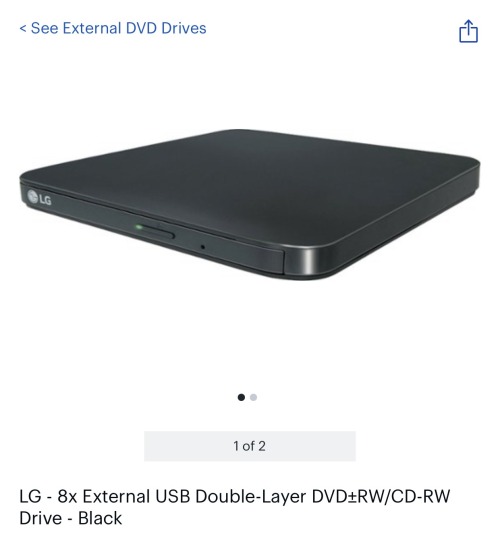
- an external DVD drive that plugs in via usb is also around 20-40$ (it tends to be closer to 20)


- download DVDFlick (free)
- if you don’t already have the mp4/mpeg of whatever media you want to burn, you can download movies/shows off of sites like gomovies.sx and soap2day
gomovies.sx will have a download button that looks like this

below the video you can choose one of these

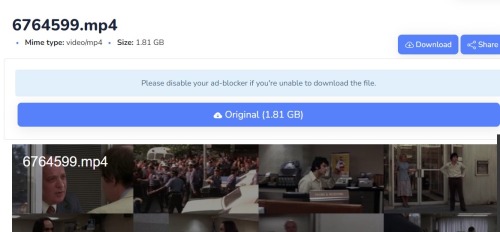
if you click streamlare for example and then the download button it will take you here where the mp4 is
(if you’re on an iphone/ipad, clicking download will save it to your files app)

- if you cant find the download button on soap2day you can also install a video downloader extension which will find the movie for you

- at this point you can drag and drop it into a google drive or keep it on your computer but if you still want it on dvd ->
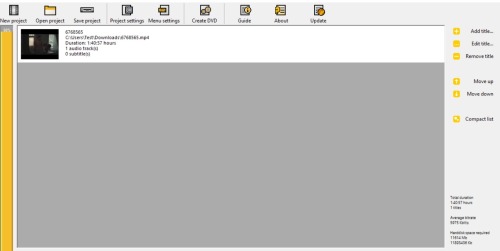
- open dvd flick, drag and drop the video

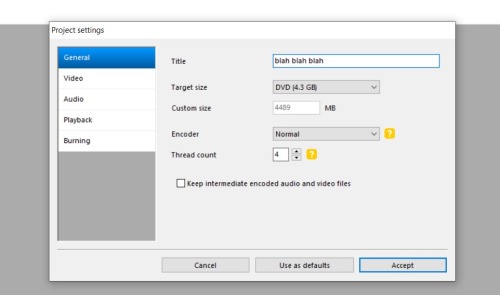
- click “project settings”

- give it whatever title you want, you can change encoder to “normal” (default is below normal if you are doing other things on the computer). you dont need to change target size or thread count (unless you want to)

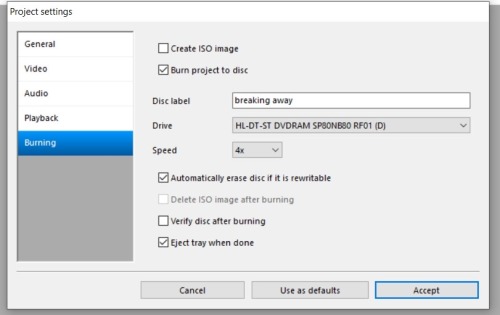
- insert a blank dvd into your drive, make sure you click “burn project to disc”

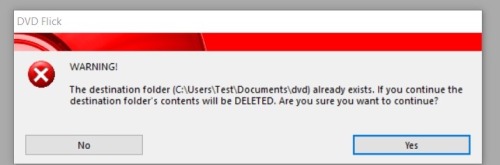
- click accept then click “create dvd” next to menu and project settings. it will create a destination folder and this dialogue box will pop up when you click “create” on more dvds, just click “yes” and then “okay” on the box that appears after it
it’ll take a couple hours, once its done take a sharpie & write whats on it and stick it in a case . or dont . im not ur mom
i hate that every time i look for color studies and tips to improve my art and make it more dynamic and interesting all that comes up are rudimentary explanations of the color wheel that explain it to me like im in 1st grade and just now discovering my primary colors
i think the near-extinction of people making fun, deep and/or unique interactive text-based browser games, projects and stories is catastrophic to the internet. i'm talking pre-itch.io era, nothing against it.
there are a lot of fun ones listed here and here but for the most part, they were made years ago and are now a dying breed. i get why. there's no money in it. factoring in the cost of web hosting and servers, it probably costs money. it's just sad that it's a dying art form.
anyway, here's some of my favorite browser-based interactive projects and games, if you're into that kind of thing. 90% of them are on the lists that i linked above.
A Better World - create an alternate history timeline
Alter Ego - abandonware birth-to-death life simulator game
Seedship - text-based game about colonizing a new planet
Sandboxels or ThisIsSand - free-falling sand physics games
Little Alchemy 2 - combine various elements to make new ones
Infinite Craft - kind of the same as Little Alchemy
ZenGM - simulate sports
Tamajoji - browser-based tamagotchi
IFDB - interactive fiction database (text adventure games)
Written Realms - more text adventure games with a user interface
The Cafe & Diner - mystery game
The New Campaign Trail - US presidential campaign game
Money Simulator - simulate financial decisions
Genesis - text-based adventure/fantasy game
Level 13 - text-based science fiction adventure game
Miniconomy - player driven economy game
Checkbox Olympics - games involving clicking checkboxes
BrantSteele.net - game show and Hunger Games simulators
Murder Games - fight to the death simulator by Orteil
Cookie Clicker - different but felt weird not including it. by Orteil.
if you're ever thinking about making a niche project that only a select number of individuals will be nerdy enough to enjoy, keep in mind i've been playing some of these games off and on for 20~ years (Alter Ego, for example). quite literally a lifetime of replayability.
some sites for when you’re bored and looking for new music
spotalike creates a playlist based on a song
magicplaylist creates a playlist based on a song
dubolt creates a playlist based on an artist
boilthefrog creates a playlist between any two artists
predominant suggests you albums based on cover art color
music-map suggests similar artists
gnoosic suggests similar artists and songs
art cheats
hello i am here today to not lose track of the art cheats i have discovered over the years. what i call art cheat is actually a cool filter/coloring style/way to shade/etc. that singlehandedly makes art like 20 times better
80’s anime style
glitch effect
glow effects
adding colors to grayscale paintings
foreshortening ( coil )
foreshortening ( perspective )
clipping group (lines)
clipping group (colors)
dramatic lighting ( GOOD )
shading metal
lighting faces
that is all for today, do stay tuned as i am always hunting for cool shit like this
Local house witch telling you to please learn basic housekeeping skills.
It’s not your fault if no one ever taught you but YouTube is a magical place and can teach you at your own pace.

This ABSOLUTELY works.
I have used this for many years. Definitely b do it.
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
i do think theres something sad about how largely only the literature that's considered especially good or important is intentionally preserved. i want to read stuff that ancient people thought sucked enormous balls
hi! since u mentioned dreads earlier, i thought it would be a good time to ask if you have any tips on drawing dreadlocks!! i'm doing my best but it doesn't always turn out how i want it too, so any advice would be helpful!!
I use a lot of shorthand to draw krav fast, but here’s a loose tutorial for how i do natural dreadlocks. 1.) Draw your boy. Indicate the hairline so you know where to start. 2.) Use straight lines to indicate what direction you want the strands to hang and fall. 3.) Draw bumpy lines over the straight lines. Consider how thick you want the strands to actually be, and how they rest on the head.

4.) Use short curved lines to indicate where the strands twist off from the scalp and where the strand ends, curving to kind of a point. 5.) Gradually build off the individual strands from the mass of hair. You can also draw a bit of fuzz here and there, depending on how neatly twisted/kept the dreads are. 6.) erase small sections and at jewelry/charms at leisure.

Final step: color the boy.

-
 planetamarte reblogged this · 2 months ago
planetamarte reblogged this · 2 months ago -
 00ff00dreams reblogged this · 2 months ago
00ff00dreams reblogged this · 2 months ago -
 arsenic-eater-vittata reblogged this · 5 months ago
arsenic-eater-vittata reblogged this · 5 months ago -
 arsenic-eater-vittata liked this · 5 months ago
arsenic-eater-vittata liked this · 5 months ago -
 neshatriumphs reblogged this · 5 months ago
neshatriumphs reblogged this · 5 months ago -
 flaim-ita liked this · 5 months ago
flaim-ita liked this · 5 months ago -
 starwarsfandomh8speopleofcolor reblogged this · 6 months ago
starwarsfandomh8speopleofcolor reblogged this · 6 months ago -
 everything-is-disappointing liked this · 6 months ago
everything-is-disappointing liked this · 6 months ago -
 hurricane2wit liked this · 6 months ago
hurricane2wit liked this · 6 months ago -
 elliotmess liked this · 6 months ago
elliotmess liked this · 6 months ago -
 marymear liked this · 6 months ago
marymear liked this · 6 months ago -
 peaches-and-pride liked this · 6 months ago
peaches-and-pride liked this · 6 months ago -
 deadgirlmarch liked this · 6 months ago
deadgirlmarch liked this · 6 months ago -
 eruthiawenluin reblogged this · 6 months ago
eruthiawenluin reblogged this · 6 months ago -
 eruthiawenluin liked this · 6 months ago
eruthiawenluin liked this · 6 months ago -
 skuffypaw liked this · 6 months ago
skuffypaw liked this · 6 months ago -
 dceufandomhatespeopleofcolor reblogged this · 6 months ago
dceufandomhatespeopleofcolor reblogged this · 6 months ago -
 helenaisis616 liked this · 6 months ago
helenaisis616 liked this · 6 months ago -
 prince-infidel reblogged this · 6 months ago
prince-infidel reblogged this · 6 months ago -
 museumnelson reblogged this · 6 months ago
museumnelson reblogged this · 6 months ago -
 prince-infidel liked this · 6 months ago
prince-infidel liked this · 6 months ago -
 midhem liked this · 6 months ago
midhem liked this · 6 months ago -
 reinforced-fear-be-damned liked this · 6 months ago
reinforced-fear-be-damned liked this · 6 months ago -
 punksocks liked this · 6 months ago
punksocks liked this · 6 months ago -
 fandomshatepeopleofcolor reblogged this · 6 months ago
fandomshatepeopleofcolor reblogged this · 6 months ago

blog created as an archive of posts i would want to save for various reasons
154 posts