Curate, connect, and discover
Coding - Blog Posts
Hey hey, post your codes in the comment and lets help each other out, yeah? My code is 252857222

April O’Neil Webpage💚💛
Hey all! So I’ve been taking Web Development in college, and my final project for this course was to code a kinda resume webpage for a character so I chose Rise April! I was quite happy with how it’s looking so far so decided to share it.
Let me know what you think :)
why is coding have to be so confusing like i just want a cute pink profile
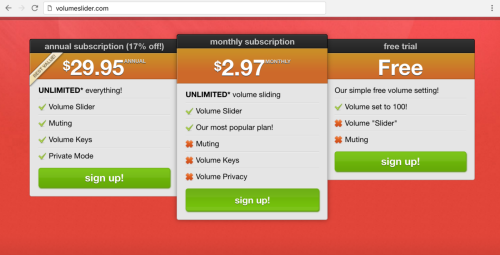
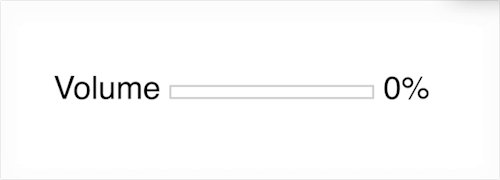
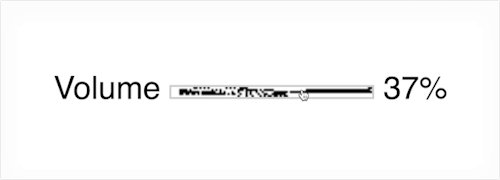
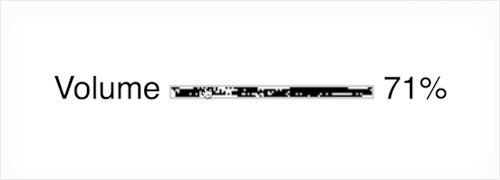
Thank you, /r/ProgrammerHumor, I love you endlessly.
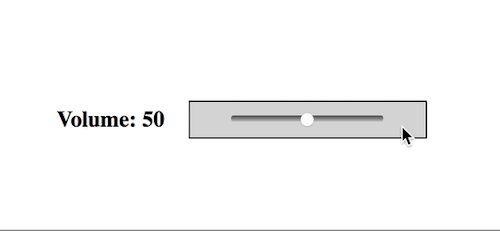
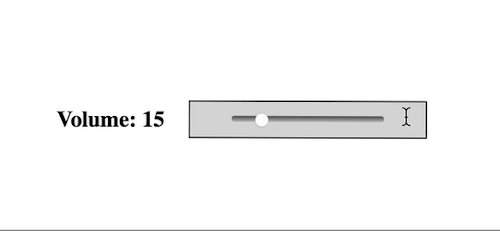
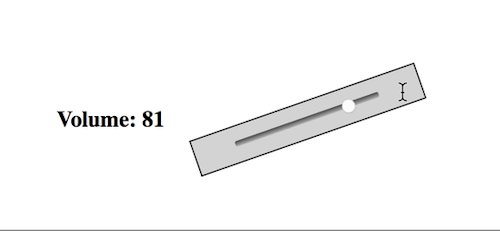
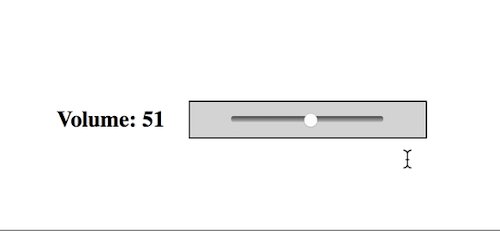
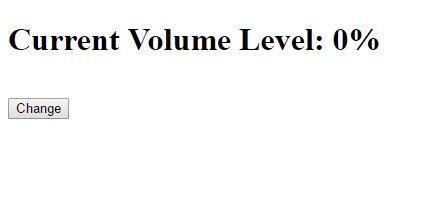
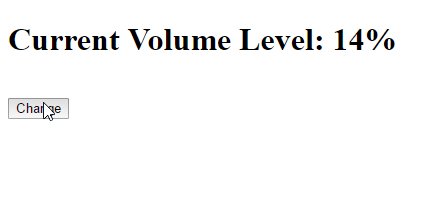
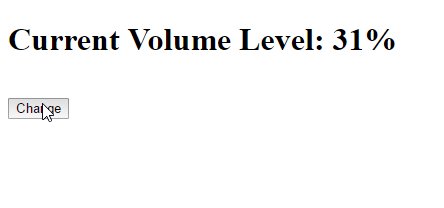
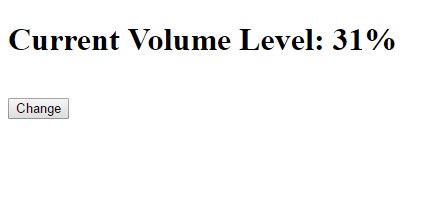
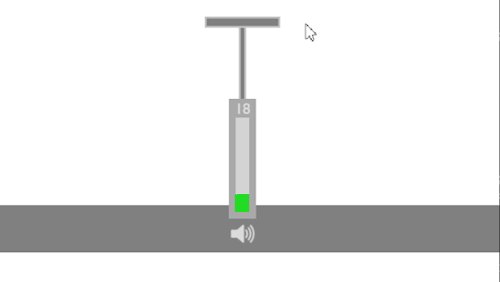
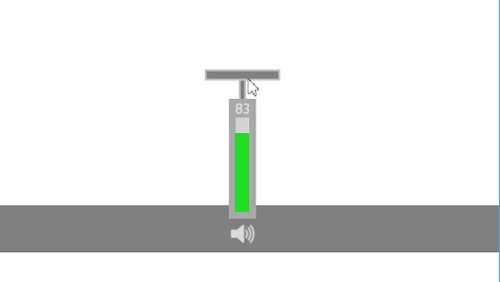
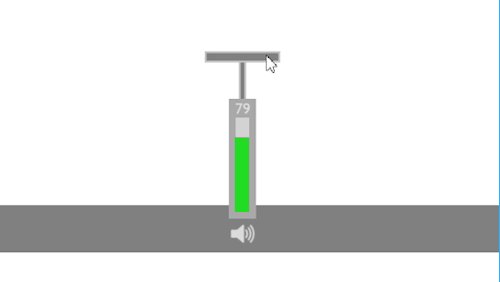
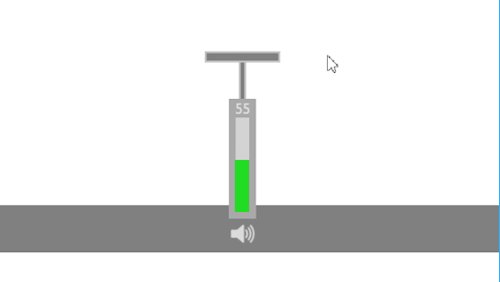
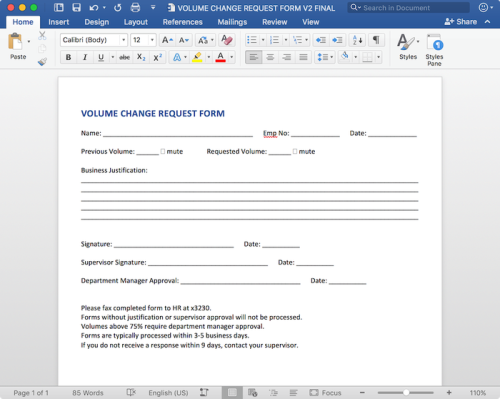
Redditors competing to make the worst volume sliders possible...










The STEM major isn't STEMing 😾

Me, sunlight and coding. #coding #programming https://www.instagram.com/p/BuDYwzShTTt/?utm_source=ig_tumblr_share&igshid=1imsxu4hpboh9
Whimsy's Intro
⌢⌢⌢⌢⌢⌢⌢⌢⌢⌢⌢⌢⌢ ﹉﹉﹉﹉﹉୨♡୧﹉﹉﹉﹉﹉
♡ about me: ┇name: Whimsy / Rat / Fedya / Rexxie / Rocket ┇pronouns: Hy / Whim / It (Changes) ﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍
♡ my favorite... ┇color: Gray. Blue. ┇animal: Rat. Fox. Exocotidae. ┇song: Crime and Punishment - Ado ┇animes: Death Note. Bungou Stray Dogs. ┇games: Splatoon. Omori. NSO. PJSK. ﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍﹍
♡ interests & more! ┇likes: Rock Climbing. Coding. Aerial Silks. Soft Things. Fog. ┇dislikes: Chewing Noises. Bright Lights. Humans. Orange. Shibusawa. ┇timezone: PST ┇links: https://rentry.co/Fyolesque
﹍﹍﹍﹍﹍୨♡୧﹍﹍﹍﹍﹍ ⌣⌣⌣⌣⌣⌣⌣⌣⌣⌣⌣⌣⌣
ON THE GRIND

I'm currently relearning HTML to
a) make my own website
b) have the ability to edit my blog and other profiles that allow for html customization
and most importantly
c) to be as cool as the person that sat in front of me in one of my art lectures who had made their entire canvas page set with a very cool 2000's black and red theme
please learn how to code
like, if you're bored today, and not doing anything,
learn a little bit of coding please
oh python, never change
rating = 4.5
WRONG
rating = str(4.5)
Okay thats allowed
"So you know how C is procedural, Haskell is functional, and Java is object-oriented? You may ask: 'what about Python?'
Well, Python is bullshit-oriented."
My friend, teaching me Python.
i love auditing coding classes online (edx my beloved)
cant do graded assignments BUT i get all the notes and videos which gives me some free codes to practice also most assignments have a connected video
Coding is weird
This works:
While (var != true)
This does not
While (var = false)
???
Whenever I can’t do my work, but I can’t find a way past my writers block, I make a new Fandom Wiki for one of my fics.
The first time I did so it went from procrastination to hyper-fixation on learning how to source code my wikis.
Has anybody else procrastinated so hard you learnt how to code?
i want to make a neocities so bad but i dont know where to start :(( any advice? i love ur website!!
hiii! thank you im so happy you visited and liked it <3 so like 2 months ago i was in the same spot as you - no idea how to code, but the idea of a personal website thrilled me so much!
i basically spent a few weeks browsing sites on neocities, noting down what delighted me, what i would personally like to have on my own website, etc.
after that i searched furiously for coding tutorials and making a personal website (around this time i was also making a portfolio website, so i had a couple of links saved). here are some
pages github
w3schools! free html and css and lots of other language tutorials
https://sadgrl.online — a TON of resources 🌟
neocities learn page (HTML, CSS, JS, and lots more! + a cute interactive cat tutorial) 🍰
codetheweb - tutorials
codeacademy — free coding tutorials
freecodecamp — all free coding tutorials
a bunch of resources
i started with neocities' learn page, which has a really quick intro to HTML and CSS. after that, i bookmarked a ton of posts on sadgrl.online's website, because she's super big on neocities and has sooo many helpful beginner tutorials.
after that i basically got an HTML boilerplate from eggramen and just started going from there! you can just directly upload your website files to neocities (make sure your folders are constructed the same way!) once you have an account.
basically tldr: grab a boilerplate HTML template from anywhere, make a neocities account, and start fiddling with it right away! google everything you don't know or don't understand. good luck 💖⚙️

i made a free to use, 100% customizable comment widget for neocities users! it's really easy to install and add comment sections to any page. no more boring cbox or external guestbooks if you don't want them! and it comes with two themes to get you started!! please enjoy! you can find it here on my personal site!


beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
this shit owns it's just a number go up idle game except the idle mechanic comes from you writing JavaScript to automate tasks it seems like the end goal of the game is to perfectly optimize against this little arbitrary system they've created. There's not any plot to speak of so far but even though nothing is happening people send you messages through the computer telling you to trust no one as they all have ulterior motives. Very relatable.

blog dedicated to categorizing and saving various posts i find helpful. main blog @venomgender ;
newly rbed posts almost definitely won't be tagged, but (in theory) they'll all be tagged within the month
tag explanations below cut:
#piracy - self explanatory. has both piracy tutorials and masterposts of pirated media
#digital privacy - posts dedicated to resources on digital privacy; has things ranging from browser extensions to google product alternatives
#cooking - cooking resources. both general how-tos and actual recipes
#trans - trans resources. more dedicated to transmasc than transfem posts just because im transmasc, but has several generalized posts as well
#art resources - self explanatory. has both tutorials and things like resource packs and stuff
#writing resources - self explanatory
#learning - learning resources, typically dedicated to masterposts about learning a specific "thing" (language, sewing basics, etc)
#media rec - media recommendations
#sewing - sewing resources. has both tutorials and sewing patterns
#tech - technology resources. stuff like removing windows 10 bloatware, switching to linux, improving pc performance
#video game resources - resources centered around making video games
#coding - coding resources. from basic language how-tos to how to make your own websites
#save - any other helpful post i see that doesnt easily fit into the above categories. typically has things that help with "adulting" but i dont like that word so im not making a tag for it.
#megathread - any post containing large amounts of links for different things. contains a variety of categories. mildly depreciated in terms of how often i actually tag things this...
#tutorial - posts that teach you things. normally will also be tagged with a more specific category. also mildly depreciated...
additionally anything tagged 'kinda' means it only sort of falls into the tagged category. i tag these things to in theory go through later and see if theres enough similar items to have them been grouped into a new one
Do yourself a favor. Learn to code. Here's how.
I’ve said this to my non-techie friends countless times. It’s no secret that being able to code makes you a better job applicant, and a better entrepreneur. Hell, one techie taught a homeless man to code and now that man is making his first mobile application.
Learning to code elevates your professional life, and makes you more knowledgeable about the massive changes taking place in the technology sector that are poised to have an immense influence on human life.
(note: yes I realize that 3/5 of those links were Google projects)
But most folks are intimidated by coding. And it does seem intimidating at first. But peel away the obscurity and the difficulty, and you start to learn that coding, at least at its basic level, is a very manageable, learnable skill.
There are a lot of resources out there to teach you. I’ve found a couple to be particularly successful. Here’s my list of resources for learning to code, sorted by difficulty:
Novice
Never written a line of code before? No worries. Just visit one of these fine resources and follow their high-level tutorials. You won’t get into the nitty-gritty, but don’t worry about it for now:
Dash - by General Assembly
CodeAcademy
w3 Tutorials (start at HTML on the left sidebar and work your way down)
Intermediate
Now that you’ve gone through a handful of basic tutorials, it’s time to learn the fundamentals of actual, real-life coding problems. I’ve found these resources to be solid:
Khan Academy
CodeAcademy - Ruby, Python, PHP
Difficult
If you’re here, you’re capable of building things. You know the primitives. You know the logic control statements. You’re ready to start making real stuff take shape. Here are some different types of resources to turn you from someone who knows how to code, into a full-fledged programmer.
Programming problems
Sometimes, the challenges in programming aren’t how to make a language do a task, but just how to do the task in general. Like how to find an item in a very large, sorted list, without checking each element. Here are some resources for those types of problems
Talentbuddy
TopCoder
Web Applications
If you learned Python, Django is an amazing platform for creating quick-and-easy web applications. I’d highly suggest the tutorial - it’s one of the best I’ve ever used, and you have a web app up and running in less than an hour.
Django Tutorial
I’ve never used Rails, but it’s a very popular and powerful framework for creating web applications using Ruby. I’d suggest going through their guide to start getting down-and-dirty with Rails development.
Rails Guide
If you know PHP, there’s an ocean of good stuff out there for you to learn how to make a full-fledged web application. Frameworks do a lot of work for you, and provide quick and easy guides to get up and running. I’d suggest the following:
Cake PHP Book
Symfony 2 - Get Started
Yii PHP - The Comprehensive Guide
Conclusion
If there’s one point I wanted to get across, it’s that it is easier than ever to learn to code. There are resources on every corner of the internet for potential programmers, and the benefits of learning even just the basics are monumental.
If you know of any additional, great resources that aren’t listed here, please feel free to tweet them to me @boomeyer.
Best of luck!
I'm going to make a game
If anyone's interested and has some experience with coding, design, anything else that could help, or wants to be part of this project, feel free to dm me or comment below!
This will be a tma-based non-profit game, so keep that in mind (there will be spoilers!!)
...
Also, if anyone wants to learn some python, I'll be sharing a Google Colab file soon. Again, if you're interested, dm me! (The file has a lot of fun references to tma and tmagp Season 1, so be prepared for that)
YAY!!!
Finally figured out how to code the pagedoll alone in Toyhou.se YAYAY Eugh I'm so confused. This is all definitely leading me to the belief that I AM NOT WAY a Techy person X'D
lancer ass coding
concept: guy who leaves a lot of comments in their code which should be good but the problem is they're all written like this



guys am. am I winning at coding yet .


