American Leftists Seem Extremely Focused On Anti Imperialism (good) But Rarely- If At All- Discuss Decolonization
american leftists seem extremely focused on anti imperialism (good) but rarely- if at all- discuss decolonization in their own fucking country, despite acknowledging that it is a settler colonial state.
More Posts from 00ff00dreams and Others
some sites for when you’re bored and looking for new music
spotalike creates a playlist based on a song
magicplaylist creates a playlist based on a song
dubolt creates a playlist based on an artist
boilthefrog creates a playlist between any two artists
predominant suggests you albums based on cover art color
music-map suggests similar artists
gnoosic suggests similar artists and songs



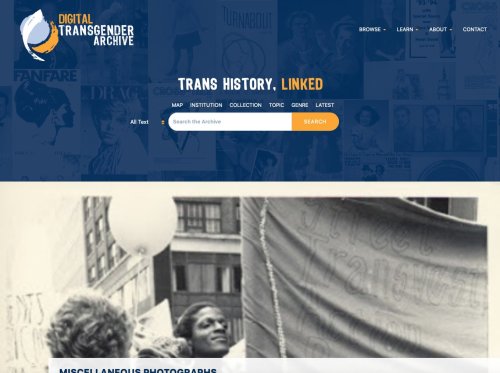
The Digital Transgender Archive (DTA)
Welcome to the Digital Transgender Archive! This site was created to make transgender history accessible for anyone wishing to learn more. Whether you’re a researcher, student, or just someone curious about trans history, the DTA is for you!
…Based in Worcester, Massachusetts at the College of the Holy Cross, the DTA is an international collaboration among more than fifty colleges, universities, nonprofit organizations, public libraries, and private collections. By digitally localizing a wide range of trans-related materials, the DTA expands access to trans history for academics and independent researchers alike in order to foster education and dialog concerning trans history.
The DTA uses the term transgender to refer to a broad and inclusive range of non-normative gender practices. We treat transgender as a practice rather than an identity category in order to bring together a trans-historical and trans-cultural collection of materials related to trans-ing gender. We collect materials from anywhere in the world with a focus on materials created before the year 2000.
You can dive right into the DTA or check out these links to start exploring:
DTA Starter’s Guide
Race & Ethnicity Research Guide
Search by Map
Global Terms
Art by Cricket Press.
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3

Calling my trans siblings that do injections (and anyone else that does regular self-injections)!
This is a ShotBlocker. It’s perfect if you have a fear of needles, injections, injection pain, or any other kind of injection anxiety. You place the plastic spikes on your skin and firmly press them down while doing your injection. Having many different points of pressure distracts you from injection pain and I’ve found it helps mentally as well.
I’ve been doing T injections for about a month now and tonight I didn’t have to work myself up to it like I’ve had to in the past. AND it wasn’t as painful as my other injections! I highly recommend getting one of these if you’re struggling to do injections. You can get them for $5-$7 online and they are reusable.
Free Online Language Courses

Here is a masterpost of MOOCs (massive open online courses) that are available, archived, or starting soon. I think they will help those that like to learn with a teacher or with videos. You can always check the audit course or no certificate option so that you can learn for free.
American Sign Language
ASL University
Sign Language Structure, Learning, and Change
Arabic
Arabic for Global Exchange (in the drop-down menu)
Intro to Arabic
Madinah Arabic
Moroccan Arabic
Arabe (taught in French)
Catalan
Intro to Catalan Language & Society
Intro to Catalan Sign Language
Chinese
Beginner
Basic Chinese I. II, III, IV , V
Basic Mandarin Chinese I & II
Beginner’s Chinese
Chinese for Beginners
Chinese Characters
Chinese for HSK 1
Chinese for HSK 2
Chinese for HSK 3 I & II
HSK Level 1
Mandarin Chinese
Mandarin Chinese for Business
More Chinese for Beginners
Start Talking Mandarin Chinese
UT Gateway to Chinese
Chino Básico (Taught in Spanish)
Intermediate
Chinese Stories
Intermediate Business Chinese
Intermediate Chinese Grammar
Dutch
Introduction to Dutch
English
Online Courses here
Resources Here
Faroese
Faroese Course
Finnish
A Taste of Finnish
Basic Finnish
Finnish for Immigrants
Finnish for Medical Professionals
French
Beginner
AP French Language and Culture
Basic French Skills
Beginner’s French: Food & Drink
Diploma in French
Elementary French I & II
Français Interactif
French in Action
French Language Studies I, II, III
French: Ouverture
Intermediate & Advanced
French: Le Quatorze Juillet
Passe Partout
La Cité des Sciences et de Industrie
Vivre en France - A2
Vivre en France - B1
Frisian
Introduction to Frisian (Taught in English)
Introduction to Frisian (Taught in Dutch)
German
Beginner
Beginner’s German: Food & Drink
Conversational German I, II, III, IV
Deutsch im Blick
Diploma in German
German at Work
Rundblick-Beginner’s German
Intermediate
German: Regionen Traditionen und Geschichte
Landschaftliche Vielfalt
Gwich’in
Introduction to Gwich’in Language
Hebrew
Biblical Hebrew
Know the Hebrew Alphabet
Teach Me Hebrew
Hindi
A Door into Hindi
Business Hindi
Virtual Hindi
Icelandic
Icelandic 1-5
Indonesian
Learn Indonesian
Irish
Introduction to Irish
Irish 101
Irish 102
Italian
Beginner
Beginner’s Italian: Food & Drink
Beginner’s Italian I
Introduction to Italian
Italian for Beginners 1 , 2, 3 , 4 , 5, 6
Intermediate & Advanced
AP Italian Language and Culture
Intermediate Italian I
Advanced Italian I
Letteratura italiana
Japanese
Genki
Japanese JOSHU
Japanese Pronunciation
Sing and Learn Japanese
Tufs JpLang
Kazakh
A1-B2 Kazakh (Taught in Russian)
Korean
Beginner
First Step Korean
How to Study Korean
Introduction to Korean
Learn to Speak Korean
Pathway to Spoken Korean
Intermediate
Intermediate Korean
Nepali
Beginner’s Conversation and Grammar
Norwegian
Introduction to Norwegian
Norwegian on the Web
Portuguese
Curso de Português para Estrangeiros
Pluralidades em Português Brasileiro
Russian
Beginner
Easy Accelerated Learning for Russian
Advanced
Reading Master and Margarita
Russian as an Instrument of Communication
Siberia: Russian for Foreigners
Spanish
Beginner
AP Spanish Language & Culture
Basic Spanish for English Speakers
Beginner’s Spanish: Food & Drink
Introduction to Spanish
Restaurants and Dining Out
Spanish for Beginners 1, 2, 3, 4, 5, 6
Spanish Vocabulary
Intermediate
Spanish: Ciudades con Historia
Spanish: Espacios Públicos
Advanced
Corrección, Estilo y Variaciones
Leer a Macondo
Spanish:Con Mis Propias Manos
Spanish: Perspectivas Porteñas
Swedish
Intro to Swedish
Swedish Made Easy 1, 2, & 3
Ukrainian
Read Ukrainian
Ukrainian Language for Beginners
Welsh
Beginner’s Welsh
Discovering Wales
Multiple Languages
Ancient Languages
More Language Learning Resources & Websites!
Last updated: April 1, 2018
Treat anything on Discord as media that will be lost
Do not use Discord to host your files. Do not rely on Discord to preserve your text. DO NOT RELY ON DISCORD FOR ANY KIND OF PRESERVATION OR HOSTING!!
It CAN be lost, it WILL be lost! You must consider Discord as a part of the Core Internet, controlled by one company that hosts the servers.
I thought it was impressive at first that it replaced IRC, but now I am horrified. If the company behind Discord went under today, how many friends would you lose?
How many relationships? How much writing?
You may think this won't happen, but I remember when AIM went down and along with it, entire novels worth of interaction with my oldest friend.
IT CAN HAPPEN TO YOU. IT WILL HAPPEN AGAIN. NO COMPANY IS INFALLIBLE.
Back up your files! Download anything you've saved to Discord NOW, before the API changes go into effect! And DO NOT RELY ON THEM FOR HOLDING IMPORTANT FILES!
Yoooooo!!!!



i want to make a neocities so bad but i dont know where to start :(( any advice? i love ur website!!
hiii! thank you im so happy you visited and liked it <3 so like 2 months ago i was in the same spot as you - no idea how to code, but the idea of a personal website thrilled me so much!
i basically spent a few weeks browsing sites on neocities, noting down what delighted me, what i would personally like to have on my own website, etc.
after that i searched furiously for coding tutorials and making a personal website (around this time i was also making a portfolio website, so i had a couple of links saved). here are some
pages github
w3schools! free html and css and lots of other language tutorials
https://sadgrl.online — a TON of resources 🌟
neocities learn page (HTML, CSS, JS, and lots more! + a cute interactive cat tutorial) 🍰
codetheweb - tutorials
codeacademy — free coding tutorials
freecodecamp — all free coding tutorials
a bunch of resources
i started with neocities' learn page, which has a really quick intro to HTML and CSS. after that, i bookmarked a ton of posts on sadgrl.online's website, because she's super big on neocities and has sooo many helpful beginner tutorials.
after that i basically got an HTML boilerplate from eggramen and just started going from there! you can just directly upload your website files to neocities (make sure your folders are constructed the same way!) once you have an account.
basically tldr: grab a boilerplate HTML template from anywhere, make a neocities account, and start fiddling with it right away! google everything you don't know or don't understand. good luck 💖⚙️

'Transfem DIY HRT' and 'Transmasc DIY HRT' are a pair of zines aimed at teaching transgender people how to safely self-administer DIY Hormone Replacement Therapy (HRT).
Both zines are 100% free to download here from Little Mouse (who also made the zine). Print, share and distribute to those who need it!
The information contained in this zine is collated from, and openly available from, DIYHRT.info.
Wait, do people know about the Before I Play wiki?
I have used this for..... at this point easily over 6 years. It's a wiki where there will be low-spoiler/non-spoiler hints about just stuff you would want to know before playing a game.
It's always stuff like.... "Vitality in this game is useless, put your points in everything else first" or "Don't leave the second hub town until you buy X item, it'll become unobtainable."
Lemme pick an example almost everyone will know. From the Animal Crossing New Horizons page, the first tip is:
Nearly everything on the island is movable later, including all buildings and even cliffs and rivers. The main things that are fixed are the stuff on the border of the island (river mouths, beaches, rocks/peninsulae, the dock and the airport) and the resident services plaza, so picking your island layout should be based around that primarily.
That's stellar advice, tbh, given what you'll know about the game 30 hours in instead of 30 minutes.
Not every game is covered obviously and not every piece of advice is good, it's all subjective, BUT..... I look up almost every game I play for the first time, just to keep stuff in mind. The SMT4 page had top tier advice imo.
-
 cosmicanamnesis liked this · 1 week ago
cosmicanamnesis liked this · 1 week ago -
 rottingsoftly liked this · 1 week ago
rottingsoftly liked this · 1 week ago -
 guncottoncandy liked this · 1 week ago
guncottoncandy liked this · 1 week ago -
 personshapedsplder reblogged this · 1 week ago
personshapedsplder reblogged this · 1 week ago -
 scheming-pangolin reblogged this · 1 week ago
scheming-pangolin reblogged this · 1 week ago -
 thechantrydeservedit liked this · 1 week ago
thechantrydeservedit liked this · 1 week ago -
 hayimhopes liked this · 1 week ago
hayimhopes liked this · 1 week ago -
 farkleysparkley reblogged this · 1 week ago
farkleysparkley reblogged this · 1 week ago -
 otterbluejay liked this · 1 week ago
otterbluejay liked this · 1 week ago -
 asdfghjklholly reblogged this · 1 week ago
asdfghjklholly reblogged this · 1 week ago -
 starredhalo reblogged this · 1 week ago
starredhalo reblogged this · 1 week ago -
 starredhalo liked this · 1 week ago
starredhalo liked this · 1 week ago -
 communist--on--main reblogged this · 1 week ago
communist--on--main reblogged this · 1 week ago -
 jacktsuki reblogged this · 1 week ago
jacktsuki reblogged this · 1 week ago -
 jacktsuki liked this · 1 week ago
jacktsuki liked this · 1 week ago -
 ashetheshade reblogged this · 1 week ago
ashetheshade reblogged this · 1 week ago -
 yeaokayhehe liked this · 1 week ago
yeaokayhehe liked this · 1 week ago -
 crossroadsghost liked this · 1 week ago
crossroadsghost liked this · 1 week ago -
 doctorwafflez liked this · 1 week ago
doctorwafflez liked this · 1 week ago -
 midnightgh0ul liked this · 1 week ago
midnightgh0ul liked this · 1 week ago -
 always-a-choice liked this · 1 week ago
always-a-choice liked this · 1 week ago -
 valsamicbinegar reblogged this · 1 week ago
valsamicbinegar reblogged this · 1 week ago -
 thecrumpit reblogged this · 1 week ago
thecrumpit reblogged this · 1 week ago -
 songofcipherite liked this · 1 week ago
songofcipherite liked this · 1 week ago -
 meanfaggot reblogged this · 1 week ago
meanfaggot reblogged this · 1 week ago -
 meanfaggot liked this · 1 week ago
meanfaggot liked this · 1 week ago -
 molecularhomosexual reblogged this · 1 week ago
molecularhomosexual reblogged this · 1 week ago -
 particularemphasis reblogged this · 1 week ago
particularemphasis reblogged this · 1 week ago -
 2000newyearseve reblogged this · 1 week ago
2000newyearseve reblogged this · 1 week ago -
 okgrilledcheese reblogged this · 1 week ago
okgrilledcheese reblogged this · 1 week ago -
 okgrilledcheese liked this · 1 week ago
okgrilledcheese liked this · 1 week ago -
 saerslair reblogged this · 1 week ago
saerslair reblogged this · 1 week ago -
 saerslair liked this · 1 week ago
saerslair liked this · 1 week ago -
 buffalo-biff liked this · 1 week ago
buffalo-biff liked this · 1 week ago -
 warmhealerr reblogged this · 1 week ago
warmhealerr reblogged this · 1 week ago -
 warmhealerr liked this · 1 week ago
warmhealerr liked this · 1 week ago -
 inthenameofsverige liked this · 1 week ago
inthenameofsverige liked this · 1 week ago -
 gronglegrowth reblogged this · 1 week ago
gronglegrowth reblogged this · 1 week ago -
 over-emotional-jellyfish liked this · 1 week ago
over-emotional-jellyfish liked this · 1 week ago -
 boredomreigns-01 reblogged this · 1 week ago
boredomreigns-01 reblogged this · 1 week ago -
 dylchillvill reblogged this · 1 week ago
dylchillvill reblogged this · 1 week ago -
 mere-glim reblogged this · 1 week ago
mere-glim reblogged this · 1 week ago -
 eccentricpine liked this · 1 week ago
eccentricpine liked this · 1 week ago -
 westergaart reblogged this · 1 week ago
westergaart reblogged this · 1 week ago -
 unmarrow reblogged this · 1 week ago
unmarrow reblogged this · 1 week ago -
 nauticalnoisance liked this · 1 week ago
nauticalnoisance liked this · 1 week ago -
 class-maledictorian liked this · 1 week ago
class-maledictorian liked this · 1 week ago -
 drakentrash reblogged this · 1 week ago
drakentrash reblogged this · 1 week ago -
 moggyhog reblogged this · 1 week ago
moggyhog reblogged this · 1 week ago

blog created as an archive of posts i would want to save for various reasons
154 posts