Tumblr Added A Bunch Of Tracking Shit To Share Urls, So Now Ill Teach You How To Get Rid Of Them
Tumblr added a bunch of tracking shit to share urls, so now ill teach you how to get rid of them
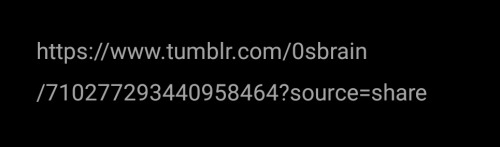
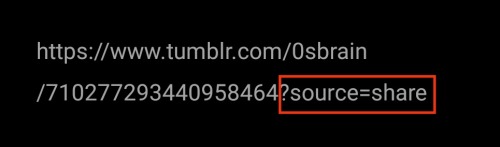
if you copy a url by sharing on the website, the link will look like this

getting rid of tracking in these is easy, just delete everything after the question mark and you are golden

in the case for the app, its slightly more complicated

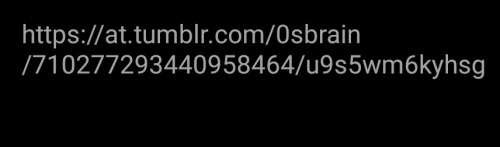
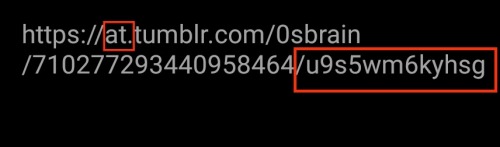
first you have to delete at. that appears before tumblr(.)com the other tracking shit on this one has a lot more info, so please, clean app urls. after the first set of numbers, there's a / you have to delete everything after it

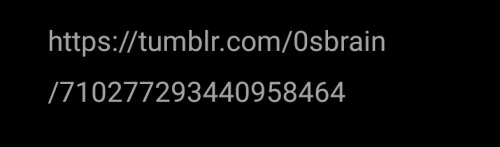
a clean Tumblr url should look like this

blog safely
More Posts from 00ff00dreams and Others
blog dedicated to categorizing and saving various posts i find helpful. main blog @venomgender ;
newly rbed posts almost definitely won't be tagged, but (in theory) they'll all be tagged within the month
tag explanations below cut:
#piracy - self explanatory. has both piracy tutorials and masterposts of pirated media
#digital privacy - posts dedicated to resources on digital privacy; has things ranging from browser extensions to google product alternatives
#cooking - cooking resources. both general how-tos and actual recipes
#trans - trans resources. more dedicated to transmasc than transfem posts just because im transmasc, but has several generalized posts as well
#art resources - self explanatory. has both tutorials and things like resource packs and stuff
#writing resources - self explanatory
#learning - learning resources, typically dedicated to masterposts about learning a specific "thing" (language, sewing basics, etc)
#media rec - media recommendations
#sewing - sewing resources. has both tutorials and sewing patterns
#tech - technology resources. stuff like removing windows 10 bloatware, switching to linux, improving pc performance
#video game resources - resources centered around making video games
#coding - coding resources. from basic language how-tos to how to make your own websites
#save - any other helpful post i see that doesnt easily fit into the above categories. typically has things that help with "adulting" but i dont like that word so im not making a tag for it.
#megathread - any post containing large amounts of links for different things. contains a variety of categories. mildly depreciated in terms of how often i actually tag things this...
#tutorial - posts that teach you things. normally will also be tagged with a more specific category. also mildly depreciated...
additionally anything tagged 'kinda' means it only sort of falls into the tagged category. i tag these things to in theory go through later and see if theres enough similar items to have them been grouped into a new one
art cheats
hello i am here today to not lose track of the art cheats i have discovered over the years. what i call art cheat is actually a cool filter/coloring style/way to shade/etc. that singlehandedly makes art like 20 times better
80’s anime style
glitch effect
glow effects
adding colors to grayscale paintings
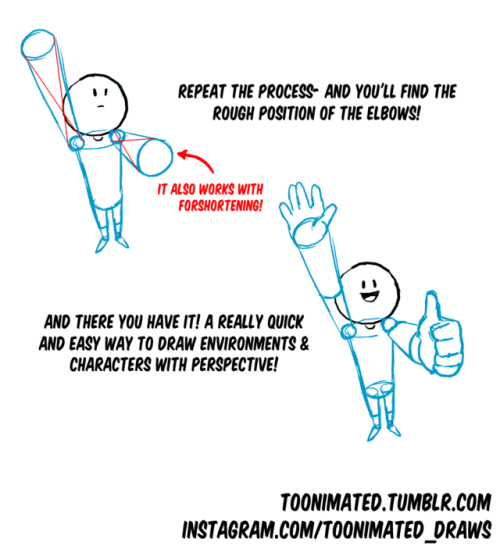
foreshortening ( coil )
foreshortening ( perspective )
clipping group (lines)
clipping group (colors)
dramatic lighting ( GOOD )
shading metal
lighting faces
that is all for today, do stay tuned as i am always hunting for cool shit like this

I love RPG games. And some of the best ones were made by Squaresoft. And some of the best ones were made in the 90's
There's people out there who call it Square's golden era. Banger after banger of quality RPGs, with wonderful worlds, beautiful art and magical stories. They're still remembered to this day as some of the best in the genre
Today i bring you something that i've decided to call, The Squaresoft RPG Golden Era Legacy Collection™

25 of the best games ever made. Now ALL of them translated and available on PC
The collection contains SNES, PS1, and Gameboy games. Emulators for all 3 are included in the pack. DOWNLOAD HERE!! (3.5 GB)

“Because distillation removes protein if good manufacturing practices are followed, and because it is possible to verify the absence of protein or protein fragments in these products using scientifically valid analytical methods, TTB will permit “gluten-free” claims on distilled products from gluten-containing grains as long as good manufacturing practices are followed to prevent the introduction of any gluten-containing material into the final product,” according to the TTB.

So, I have a big advice post to write, but until I have the spoons, I want to warn everyone now who has legally changed their first name:
Your credit score may be fucked up and you need to:
check *now* that all your financial institutions (credit cards, loans, etc) have your current legal name and update where necessary
check that all 3 credit bureaus, on their respective sites, not via a feed like Credit Karma (so, Trans Union, Equifax, Experian) are collecting that info correctly and generating the right score - you might need to monitor them for a few months if you made any changes in #1
I am about to apply for a mortgage and learned that as of 2 weeks ago:
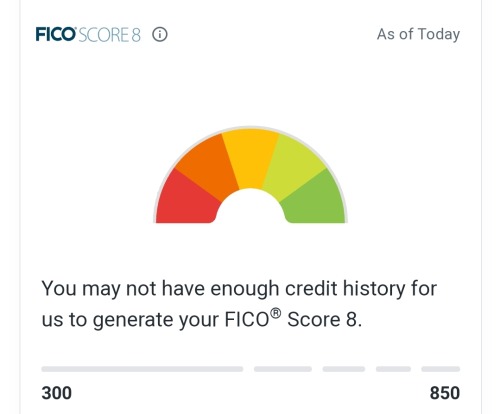
Experian suddenly thinks I am 2 different people - Legal Name and Dead Name (none of whom have a score)
Equifax has reported my active 25 year old mortgage as closed and deleted one of my older credit cards, hurting my score by 30+ points
Credit scores influence everything from big home/car loans to insurance rates to job and housing applications.
And for whatever reason, the 3 bureaus that have the power to destroy your life are shockingly fragile when it comes to legally changing one's first name.
So, yeah. Once I get this mess cleaned up for myself, I have a big guide in the works if you find yourself in the same predicament. But with the mass trans migration out of oppressive states, odds are there are a lot of newly renamed people who are about to have a nasty shock when applying for new housing.
Take care, folks.

FACES
Drawing a face (the circle thing)
How to draw faces
Heads in profile
Drawing heads
A face tutorial
Avoid same facing
Diversify your faces
Face shapes
To make your drawing look like the person you’re drawing
Make your faces look like the person
Expressions
More about expressions
Drawing lips
Lip tutorial
Drawing ears
Drawing eyes
Realistic eyes
Drawing a nose
Drawing kisses
Drawing glasses
Drawing hoods
BODIES
Guide to human types part 1
Guide to human types part 2
Guide to human types part 3
Different kinds of athletic body types
Ladies tutorial (nudity)
Fellas tutorial
Curves on girls tutorial
How to draw necks
Drawing shoulders
Drawing arms
Drawing hands
Hand tips
More hands
Hands tips and techniques
Hands, arms, legs and feet
Legs, torso and expressions
Drawing boobs
How to boob
Boobs and hips
Drawing abs
Beer belly tutorial
Drawing backs
How to draw back views
Legs reference
Drawing knees
How to draw butts
Penis tutorial (nsfw)
Drawing feet and shoes
Sitting reference
Realistic woman body shape chart
Hair
Drawing hair
Hair tutorial
Drawing curls
Drawing braids
ANIMALS & CREATURES
Canines vs felines
Drawing cats
Drawing cats tips
How to draw big cats
Drawing rats
Basic deer tutorial
Deer sketching
Dog anatomy
Dog anatomy tutorial
Dog nose tutorial
Dog paw tutorial
Basic wolf tutorial
Horse tutorial
Sheep vs goats
Drawing giraffes
Basic owl tutorial
Bird wing tutorial
Drawing bird beaks and faces
Butterfly tutorial
Drawing animal legs on humans
Winged people anatomy
Dragon tutorial
Drawing dragons
Dragon wing tutorial
Fur tutorial
Drawing sharp teeth
OTHERS
Drawing clothes
Clothing folds tutorial
Collars, vests and pants reference
Hats reference
Drawing jeans
Drawing bows
Drawing trees
Tree tutorial
Drawing water
Water tutorial
Drawing crystals
Ice
Clouds
Creating form
Perspective tricks
Character design reference
How to draw better (video)
Learn how to draw better
Art reference & tutorials blog
Tutorial masterpost
How to draw anything
i want to make a neocities so bad but i dont know where to start :(( any advice? i love ur website!!
hiii! thank you im so happy you visited and liked it <3 so like 2 months ago i was in the same spot as you - no idea how to code, but the idea of a personal website thrilled me so much!
i basically spent a few weeks browsing sites on neocities, noting down what delighted me, what i would personally like to have on my own website, etc.
after that i searched furiously for coding tutorials and making a personal website (around this time i was also making a portfolio website, so i had a couple of links saved). here are some
pages github
w3schools! free html and css and lots of other language tutorials
https://sadgrl.online — a TON of resources 🌟
neocities learn page (HTML, CSS, JS, and lots more! + a cute interactive cat tutorial) 🍰
codetheweb - tutorials
codeacademy — free coding tutorials
freecodecamp — all free coding tutorials
a bunch of resources
i started with neocities' learn page, which has a really quick intro to HTML and CSS. after that, i bookmarked a ton of posts on sadgrl.online's website, because she's super big on neocities and has sooo many helpful beginner tutorials.
after that i basically got an HTML boilerplate from eggramen and just started going from there! you can just directly upload your website files to neocities (make sure your folders are constructed the same way!) once you have an account.
basically tldr: grab a boilerplate HTML template from anywhere, make a neocities account, and start fiddling with it right away! google everything you don't know or don't understand. good luck 💖⚙️
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
-
 astrangeraccoon reblogged this · 2 weeks ago
astrangeraccoon reblogged this · 2 weeks ago -
 huaschengs reblogged this · 2 weeks ago
huaschengs reblogged this · 2 weeks ago -
 quaddmgd reblogged this · 2 weeks ago
quaddmgd reblogged this · 2 weeks ago -
 grudgens liked this · 3 weeks ago
grudgens liked this · 3 weeks ago -
 a-wilde-oscar-appeared reblogged this · 3 weeks ago
a-wilde-oscar-appeared reblogged this · 3 weeks ago -
 sunshinetheinspiration reblogged this · 3 weeks ago
sunshinetheinspiration reblogged this · 3 weeks ago -
 lilehhlilyy liked this · 4 weeks ago
lilehhlilyy liked this · 4 weeks ago -
 kitty-dunks reblogged this · 1 month ago
kitty-dunks reblogged this · 1 month ago -
 kitty-dunks reblogged this · 1 month ago
kitty-dunks reblogged this · 1 month ago -
 void-echoing reblogged this · 1 month ago
void-echoing reblogged this · 1 month ago -
 00ff00dreams reblogged this · 1 month ago
00ff00dreams reblogged this · 1 month ago -
 cursedseabunny liked this · 1 month ago
cursedseabunny liked this · 1 month ago -
 satzuboreas reblogged this · 1 month ago
satzuboreas reblogged this · 1 month ago -
 cervicanicorvid liked this · 1 month ago
cervicanicorvid liked this · 1 month ago -
 mephostophilus liked this · 1 month ago
mephostophilus liked this · 1 month ago -
 kammyclues reblogged this · 1 month ago
kammyclues reblogged this · 1 month ago -
 gollygon reblogged this · 1 month ago
gollygon reblogged this · 1 month ago -
 gollygon liked this · 1 month ago
gollygon liked this · 1 month ago -
 muntjaak liked this · 1 month ago
muntjaak liked this · 1 month ago -
 jeanblogvandamn reblogged this · 1 month ago
jeanblogvandamn reblogged this · 1 month ago -
 girlboss4002 reblogged this · 1 month ago
girlboss4002 reblogged this · 1 month ago -
 kaven-spejiin reblogged this · 1 month ago
kaven-spejiin reblogged this · 1 month ago -
 welcome-to-octo-space liked this · 1 month ago
welcome-to-octo-space liked this · 1 month ago -
 trapdoorspidergang reblogged this · 1 month ago
trapdoorspidergang reblogged this · 1 month ago -
 bob243 liked this · 1 month ago
bob243 liked this · 1 month ago -
 neoma-butterfly reblogged this · 1 month ago
neoma-butterfly reblogged this · 1 month ago -
 neoma-butterfly liked this · 1 month ago
neoma-butterfly liked this · 1 month ago -
 the-jarsest reblogged this · 1 month ago
the-jarsest reblogged this · 1 month ago -
 furythemadman liked this · 1 month ago
furythemadman liked this · 1 month ago -
 stumpios reblogged this · 1 month ago
stumpios reblogged this · 1 month ago -
 knightmira reblogged this · 1 month ago
knightmira reblogged this · 1 month ago -
 youre-gonna-love-my-nuts reblogged this · 1 month ago
youre-gonna-love-my-nuts reblogged this · 1 month ago -
 eli-void liked this · 1 month ago
eli-void liked this · 1 month ago -
 installationwizard101 reblogged this · 1 month ago
installationwizard101 reblogged this · 1 month ago -
 a-wilde-oscar-appeared reblogged this · 1 month ago
a-wilde-oscar-appeared reblogged this · 1 month ago -
 toomanymaybes reblogged this · 1 month ago
toomanymaybes reblogged this · 1 month ago -
 k2e4 reblogged this · 1 month ago
k2e4 reblogged this · 1 month ago -
 artemisiac reblogged this · 1 month ago
artemisiac reblogged this · 1 month ago -
 artemisiac liked this · 1 month ago
artemisiac liked this · 1 month ago -
 pinniepon reblogged this · 1 month ago
pinniepon reblogged this · 1 month ago -
 vacantwatchers reblogged this · 1 month ago
vacantwatchers reblogged this · 1 month ago -
 plasma-raptor liked this · 1 month ago
plasma-raptor liked this · 1 month ago -
 starful-emporium liked this · 1 month ago
starful-emporium liked this · 1 month ago -
 spicy-goose-machine reblogged this · 1 month ago
spicy-goose-machine reblogged this · 1 month ago -
 spicy-goose-machine liked this · 1 month ago
spicy-goose-machine liked this · 1 month ago -
 fleetfoot221 reblogged this · 1 month ago
fleetfoot221 reblogged this · 1 month ago -
 fleetfoot221 liked this · 1 month ago
fleetfoot221 liked this · 1 month ago -
 testosterowned reblogged this · 1 month ago
testosterowned reblogged this · 1 month ago -
 champ-wiggle reblogged this · 1 month ago
champ-wiggle reblogged this · 1 month ago

blog created as an archive of posts i would want to save for various reasons
154 posts